
Design comparison
Solution retrospective
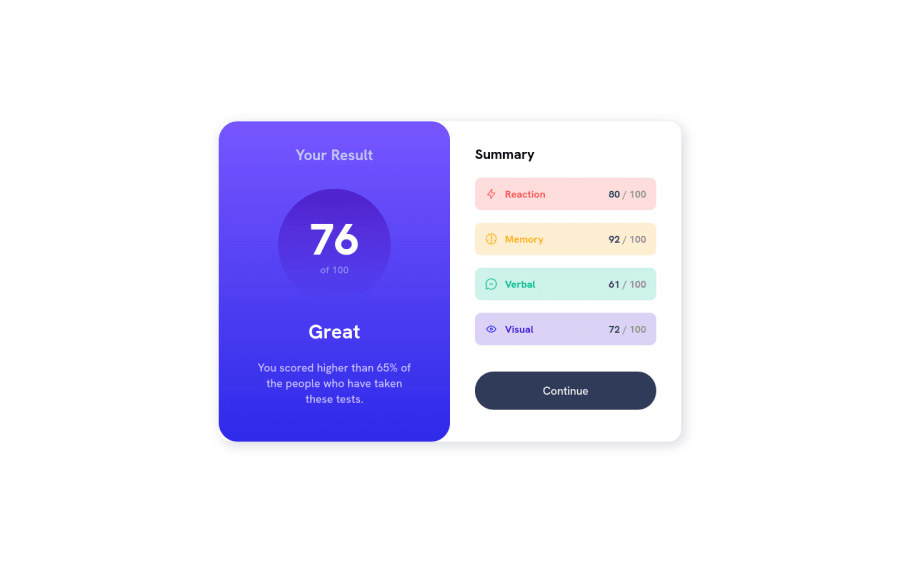
Hello reader friend! hope you're well. As you can see, this was the project I did just today. I hope you like it and if you have to make me any constructive criticism regarding the design or anything, do not hesitate to write to me.
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HEADINGS ⚠️:
- This solution had generated accessibility error report due to lack of level-one heading
<h1>
- Every site must want at least one
h1element identifying and describing the main content of the page.
- An
h1heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- So we want to add a level-one heading to improve accessibility by reading aloud the heading by screen readers, you can achieve this by adding a
sr-onlyclass to hide it from visual users (it will be useful for visually impaired users)
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@dvcode01Posted over 1 year ago@0xAbdulKhalid Hi, friend! Thank you very much for your constructive criticism, the truth is that you are quite right about putting an h1 header in one of the titles. that error what I will correct today 😄
0 - @0xabdulPosted over 1 year ago
Hello Developer well congrats on successfully completed the results summary component
- A Little bit suggestions for improve your code
- In Html 📃 :
- HEADING ⚠️
- The page must contain at least one h1 element identifying and describing the main content of the page. An h1 heading provides an important navigation point for users of assistive technologies, allowing them to easily find the main content of the page.
- So fix them
- Ex :
<h1> </h1> <h2> </h2> <h3> </h3>- Note : we use the headings line by line in order way
- I Hope you find the solution and it's useful comment for you your results summary component project is Awesome Finnally Happy Coding Developer..
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
