
Submitted almost 2 years ago
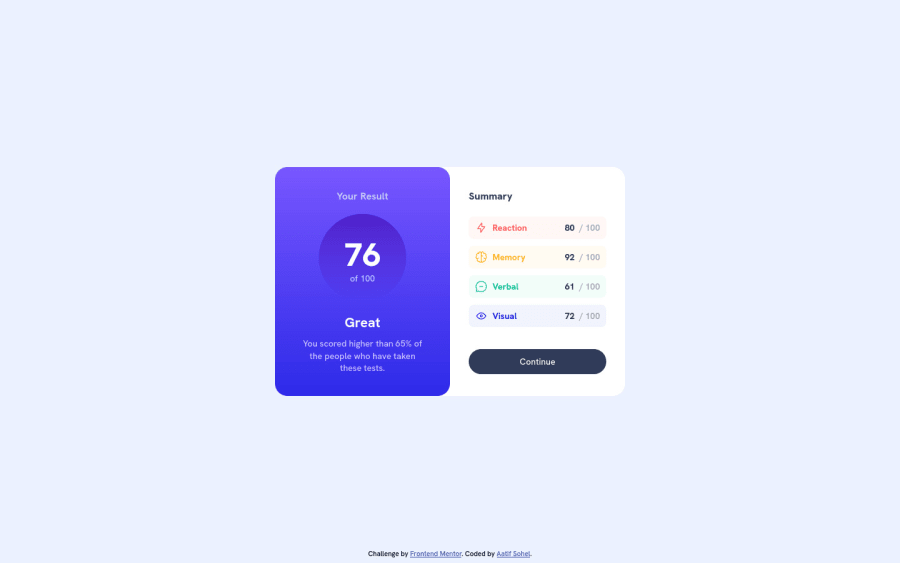
Result Summary Component using HTML & CSS
#accessibility
@aatifsohel
Design comparison
SolutionDesign
Solution retrospective
Hey folks, I'm revising HTML & CSS basics. I'm trying to build small component for practicing basics. I took gap from learning web development. So, feel free to give feedback!
1 - What did you find wrong in this component? 2 - Is there another (better) way to build this component? 3 - Code not written well?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
