
Submitted over 1 year ago
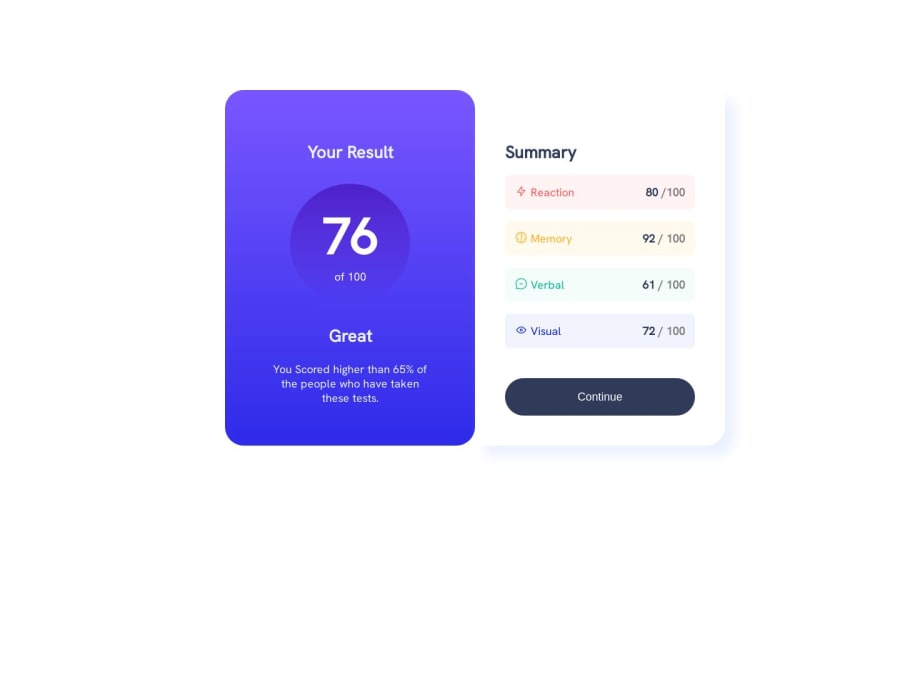
Result Summary component using css grid and css flexbox
@nikhila2001
Design comparison
SolutionDesign
Solution retrospective
This is my first newbie challenge and i used CSS Flex-box and CSS Grid. While building this project i was little unsure about to use flex-box or grid? Tell me how you approach this challenge as a newbie?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
