Submitted over 2 years agoA solution to the Results summary component challenge
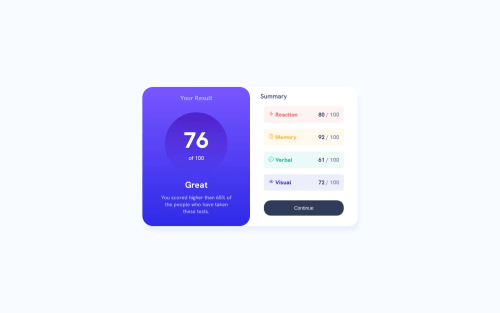
Result Summary Component
@SaeM843

Solution retrospective
Hi there, I’m Sae and this is my solution for this challenge👋
Any feedback on how I can improve code, especially the right summary section, are more than welcome!
Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sae Matsuda's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord