
Submitted over 1 year ago
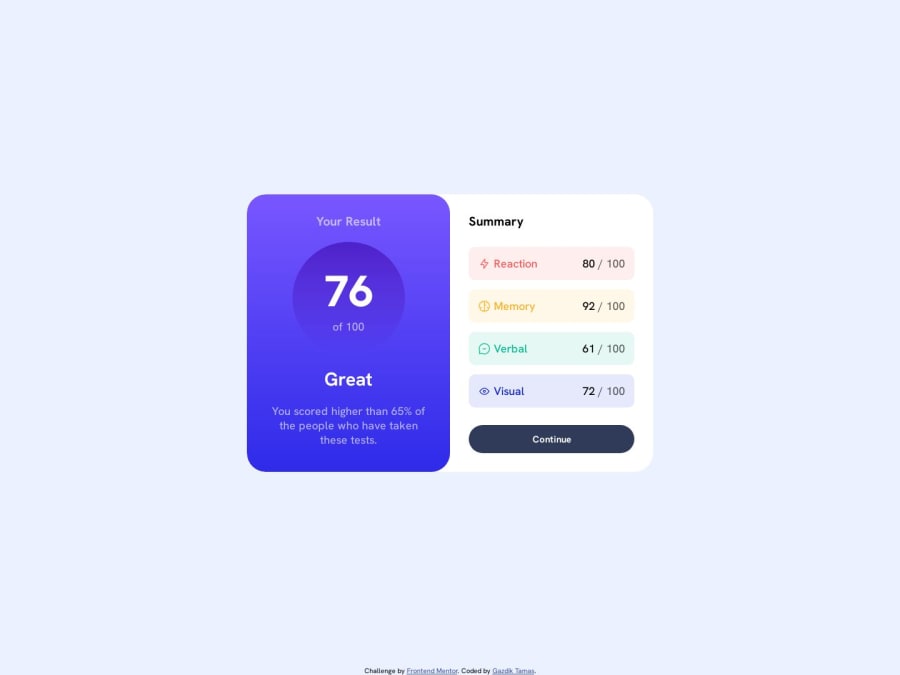
Result Summary Component - semantic HTML5 & CSS3
#accessibility
@tamasgazdik
Design comparison
SolutionDesign
Solution retrospective
Hi all,
Couple of questions from my side regarding the solution:
#1 Semantic HTML and accessibility:
- Do you think I overdid the accessibility with all the
aria-labelandaria-labelledbyproperties on pretty much all of my elements? It kind of felt redundant providing IDs only to be used by other elements for thearia-labelledbyattribute. - I used
articleelements for the two main parts of the content, because I thought they'd make sense on their own. Later I usedsectionelements for different the attribute sections. Would you have done it differently?
#2 CSS
- For mobile layout I I used Flexbox for the body display style and changed it to Grid for desktop layout. Even though it looks the way I want it, it feels like a lot of extra work. Do you think the same could be achieved with less code?
- Can you tell me an easier way to create a layout where we have the main content in exactly the middle of the page and some footer at the bottom? I used below solution, but once again it's seems too complicated for a relatively easy problem:
body { display: grid; grid-template-rows: auto min-content auto min-content; justify-content: center; }
then for main content:
main { grid-row: 2 / 3; }
and for the footer:
footer { grid-row: 4 / -1; }
As always, any feedback on the code or best practices is appreciated, but I'd be really glad if someone could answer the questions above. Thanks for the opportunity, happy coding!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
