
Submitted almost 2 years ago
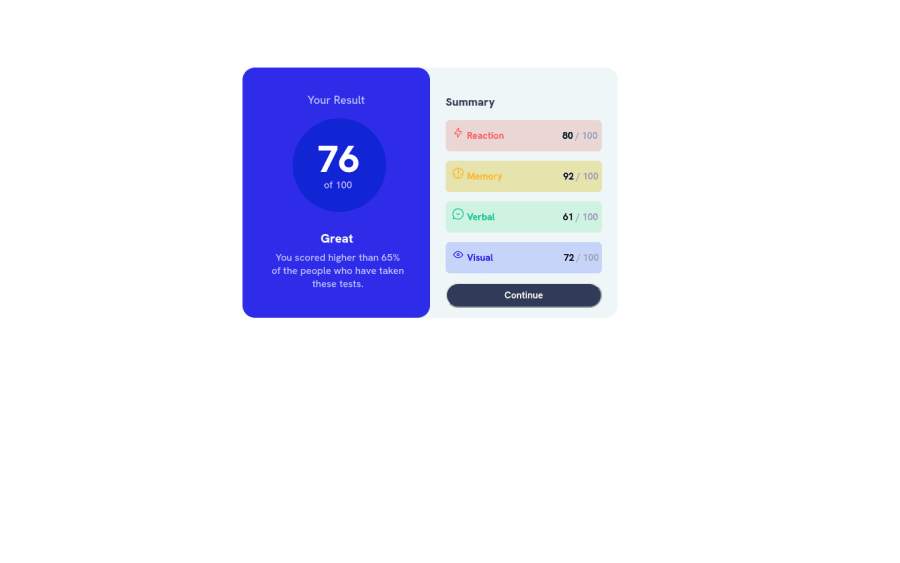
Result Summary Component page using HTML and CSS.
#contentful#foundation#accessibility
@Abhishek14424
Design comparison
SolutionDesign
Solution retrospective
I have completed the project as per mentioned, but I have not completed the mobile design. Can anyone help me with the media queries?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
