Submitted about 2 years agoA solution to the Results summary component challenge
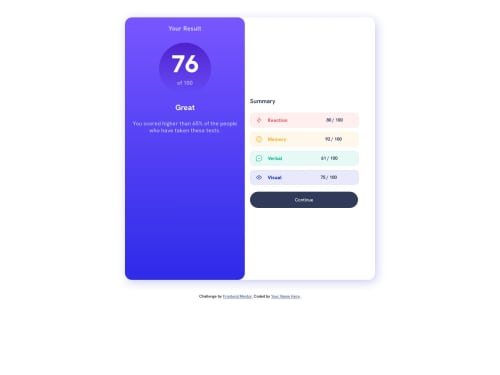
result summary component challenge
P
@emmecee

Solution retrospective
This was a struggle because Im not good at Grid and I feel for this it would've been best. Also how were you guys able to make the first number ( 72 / 100) to be bold without having to create extra classes if possible?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tamara Bartley's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord