
Design comparison
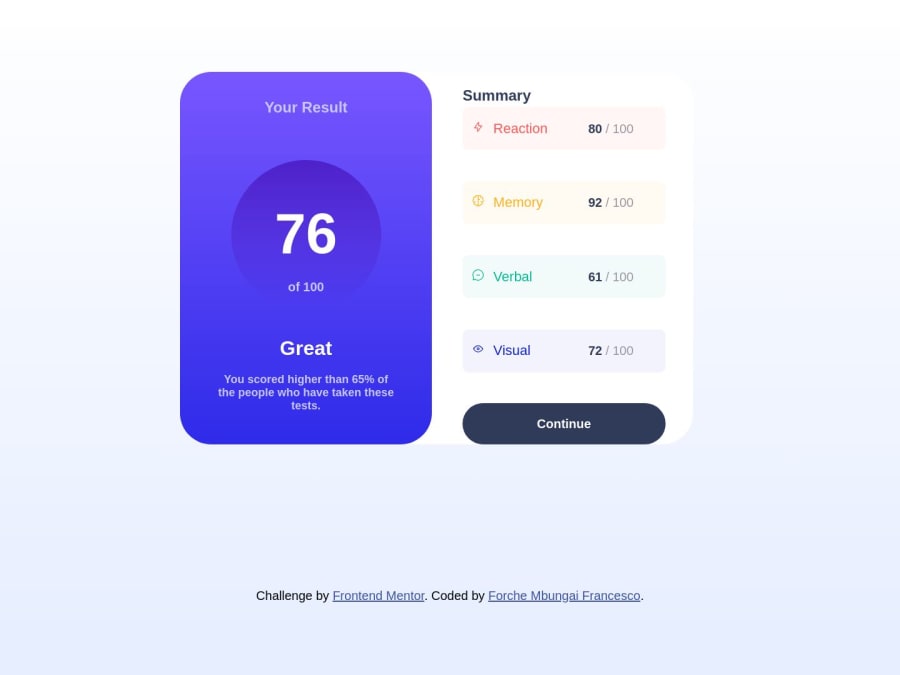
SolutionDesign
Solution retrospective
-I couldn't figure out how to add those little lines to the edge of the borders, for the blocks on the summary side
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
