
Submitted over 1 year ago
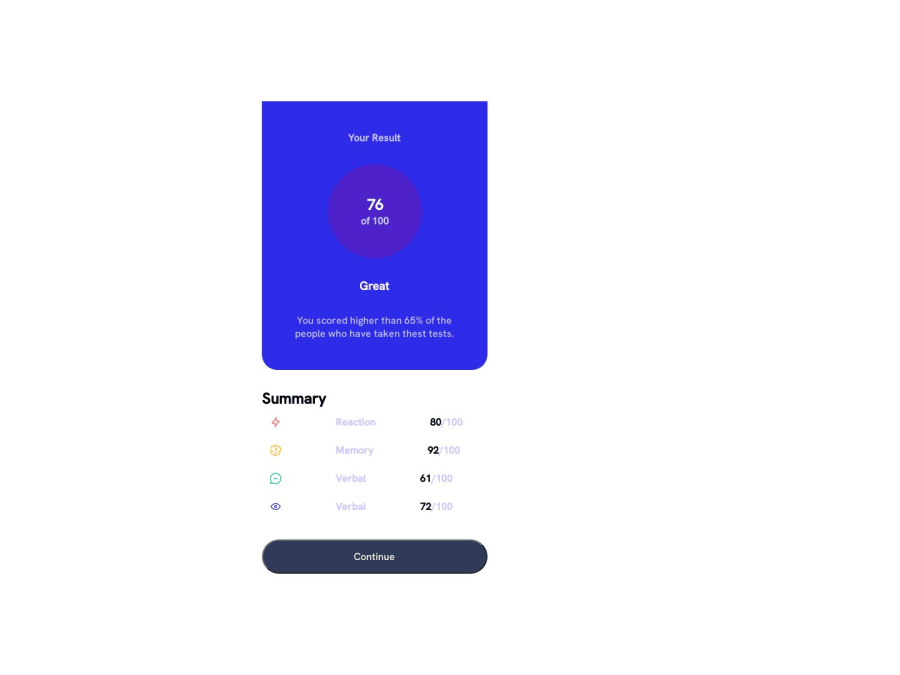
Result Component Page (Mobile Version) Using HTML & CSS With Flexbox
@Ragu-The-Developer
Design comparison
SolutionDesign
Solution retrospective
Hey There I have completed this project but here in components I don't know how to Separate the contents with same line along with required backgrounds so if any one here please help with this by providing clear explanation of how to do that exactly... Thank You.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
