
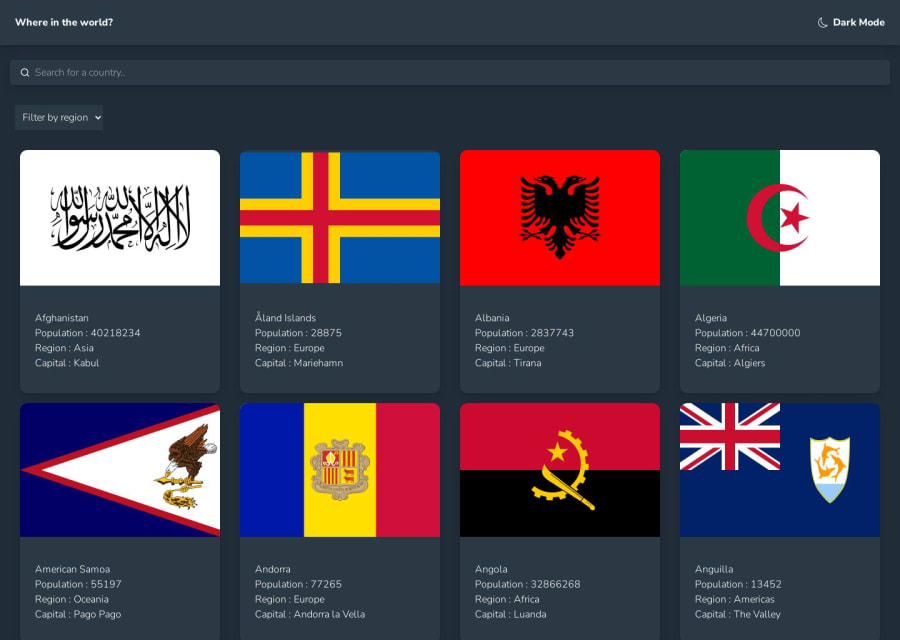
Rest-countries-api-with-color-theme-switcher-master
Design comparison
Community feedback
- @Saad-HishamPosted over 1 year ago
great work I believe that the project is almost perfect I just have a small tip that may help you make it better since the API provide the pollution is just a number you need to format it with comma after every number field To format the population numbers returned by the API with commas, we can use regular expressions. Here's an example of how to use regex to add commas to the population number:
// Convert the population number to a string and replace any non-numeric characters with the letter 's'
const value = country.population.toString().replace(/[^0-9]/g, 's'); // Add commas to the population number at every thousandth place const formattedValue = value.replace(/\B(?=(\d{3})+(?!\d))/g, ',');In the first line of code, we convert the population number to a string using toString() and then replace any non-numeric characters with the letter 's' using replace() and a regular expression.
In the second line of code, we use another regular expression with replace() to add commas to the population number at every thousandth place.
I hope this explanation is helpful. Keep up the great work!❤
Marked as helpful0@Davidmide02Posted over 1 year ago@Saad-Hisham
Oops! I didn't noticed that. Thanks Saad
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
