
Design comparison
SolutionDesign
Solution retrospective
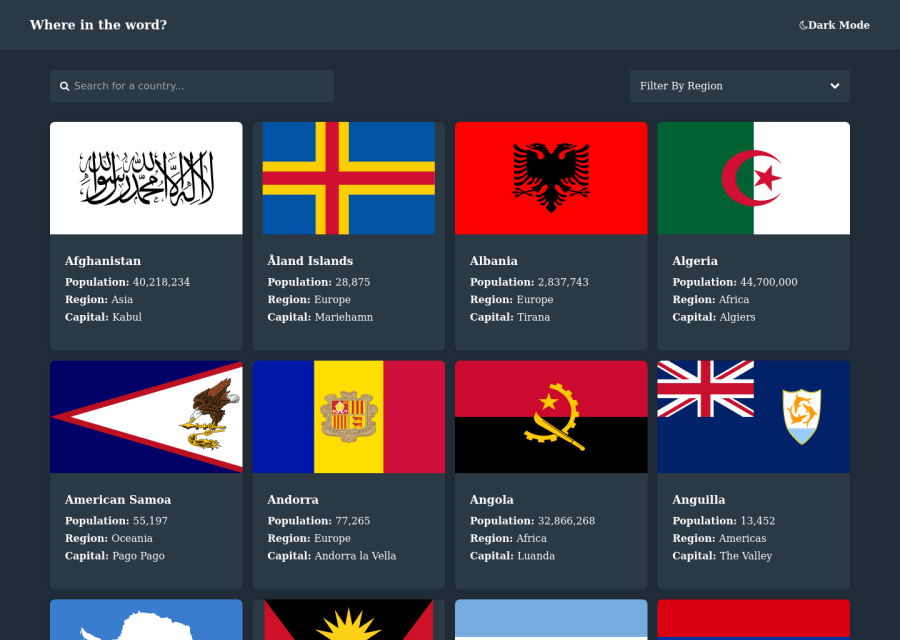
I don't know how to make all images in card the same size
Community feedback
- @RoanMacmillanPosted over 1 year ago
To make the images within the cards the same size you can consider wrapping the images in a container and doing something like this. Not entirely sure this is the best way to achieve this, but worked for me pretty well in this challenge.
.imgContainer { width: 264px; height: 160px; overflow: hidden; } .img { width: 100%; height: 100%; object-fit: cover; }Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
