
Submitted almost 2 years ago
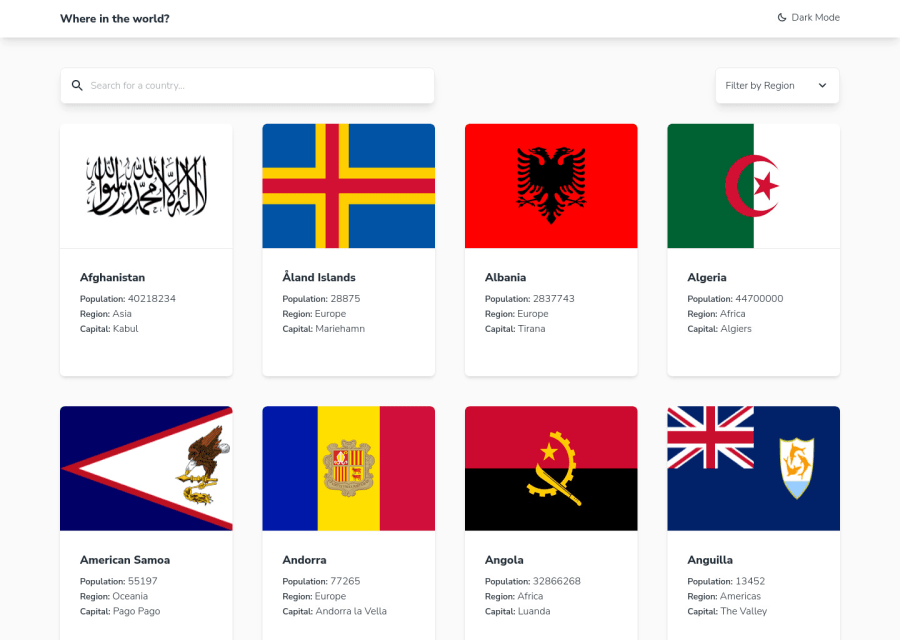
rest-countries, nuxt 3, tailwindcss, ghpage
#nuxt#tailwind-css#fetch
@mjkodkks
Design comparison
SolutionDesign
Solution retrospective
Feedback welcome :)
I spent more than 9 hours @_@ .
What I learn:
- CSS "column" property that I forgot recommended from chatgpt.
- vue 3 with complex props and typesafe.
- github page for nuxt 3 static mode.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
