
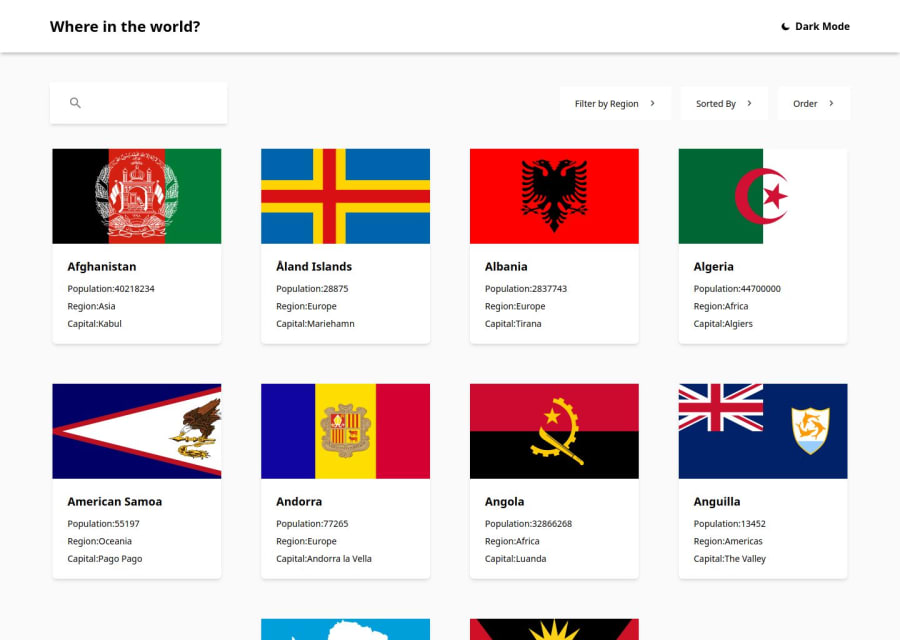
Rest Country API /w React ⚛️, Redux, Tailwind 🎨, Axios 🌐, TypeScript
Design comparison
Solution retrospective
i just try my best welcome any idea and comment
Community feedback
- @asanalievPosted 3 months ago
Hi @TranDanh1122,
Great job! Some minor feedbacks after quick testing.
-
For some layouts the header elements are too close to the borders, for example Desktop 1536x864, 1280x720.
-
The cards have different height for tablets.
You might see details here: https://pulselet.com/projects/103/layouts
Regarding the code, there are some issues found. For example, using array index in keys. More details: https://pulselet.com/projects/103/issues
Anyway, it is an advanced project. You did a great job! 👍
Marked as helpful1P@TranDanh1122Posted 3 months ago@asanaliev, thank you so much!
First of all, I’m so sorry about the code smells and low-IQ logic. :( I still feel like I haven’t even reached the intern level yet.
This is a very helpful comment and provides valuable information.
Once again, thank you for your time. I’ll review the issues you mentioned in your feedback and update my solution accordingly.
Have a nice day sir!
1@asanalievPosted 3 months ago@TranDanh1122 You are very welcome! Please let me know if you want to test this project again after changes. Or may be, to test your other projects.
0 -
- @MarziaJaliliPosted 3 months ago
Impresive work buddy!
The web looks amazing I hope I manage to achieve the ability to take the challenge on and solve it.
One tiny thing you've left:
In Dark Mode the font of the search box doesn't change back to a dark color it stays white and therefore transparent.
Other than this your solution is spot on 😎
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
