
REST Countries | React, Modular CSS, React Router
Design comparison
Solution retrospective
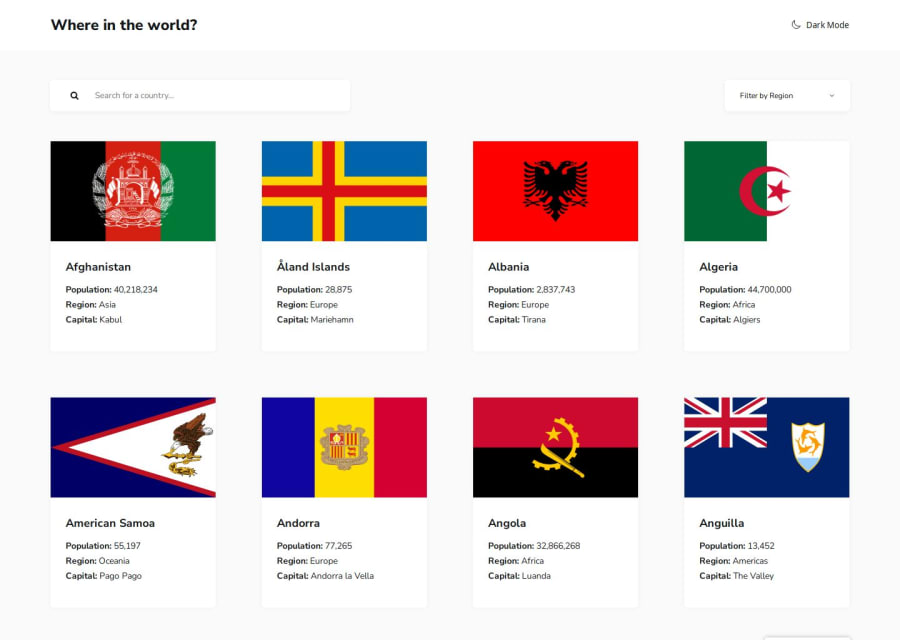
I'm proud of the UI, I think I did a solid job in making the website responsive to various widths. If I were to build this project again, I would try to build it with HTML, CSS, and modular JavaScript to practice the fundamentals.
What challenges did you encounter, and how did you overcome them?One challenge that I overcame implementing the switch from light mode to dark mode. Having to go to each element and change the background or the text colour was long and tedious. Another challenge was slicing the data array to show only 8 countries and adding pagination to navigate between the countries rendered. Using useReducer to increase/decrease the page number and thus render the next/previous set of countries was the solution.
What specific areas of your project would you like help with?Persisting dark mode 404 status when the country's page is refreshed.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
