
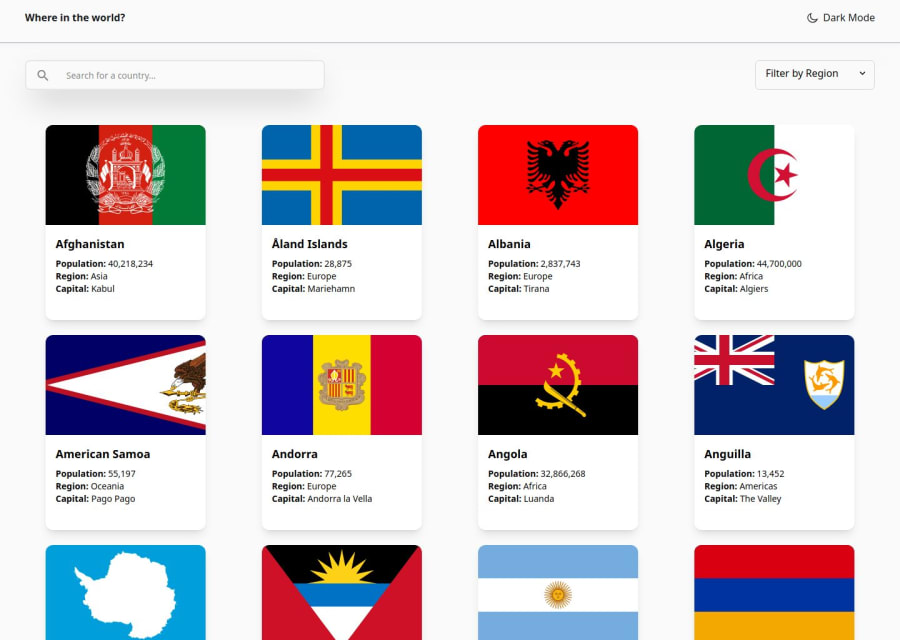
REST Countries API with Vite, React TypeScript and Tailwind CSS
Design comparison
Community feedback
- @bartoszdudziak-devPosted 5 months ago
It looks almost perfect, code is simple and clean and also includes semtanic HTML.
I really love your card skeleton implementation when data is loading, I didn't think of that in my solution.
There is one thing to improvement. When I filter by region it would be cool to somehow get back all the countries.
Marked as helpful0P@aouintihouariPosted 5 months ago@bartoszdudziak-dev, thank you for taking the time to review my code and for your kind comment. Honestly, I've done that on purpose. When someone selects a continent and then tries to use the search bar, it displays only the countries of that selected continent, as I thought it would be better for the user experience, but if a person doesn't select any continent and then tries to filter countries using the search bar, it displays all the corresponding countries from all different continents.
0@bartoszdudziak-devPosted 5 months agoIt is reasonable, I get it.
I meant user could have a chance to go back to the initial state where countries from all regions are displayed and ready to search if you know what I mean.
But it is just a detail!😁 Great job!
1 - @Mahmoud-ElagamyPosted 5 months ago
The Rest Countries API app is well-designed and functions smoothly. However, I encountered a minor issue:
404 Error on Reload: When visiting a country's details page and then reloading the page, a 404 error appears.
Overall, these are relatively easy fixes that would significantly improve the user experience.
Thank you for your excellent work on this project.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

