
Submitted about 3 years ago
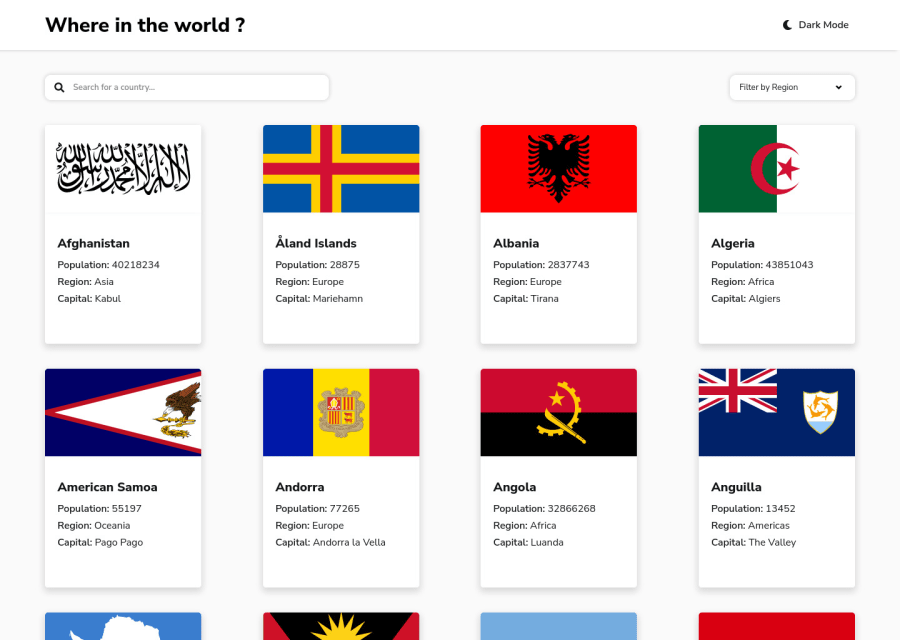
REST Countries API with REACT/SASS
#axios#react#sass/scss
@khersinpro
Design comparison
SolutionDesign
Solution retrospective
Hello ,
this website was made with react and sass . :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
