
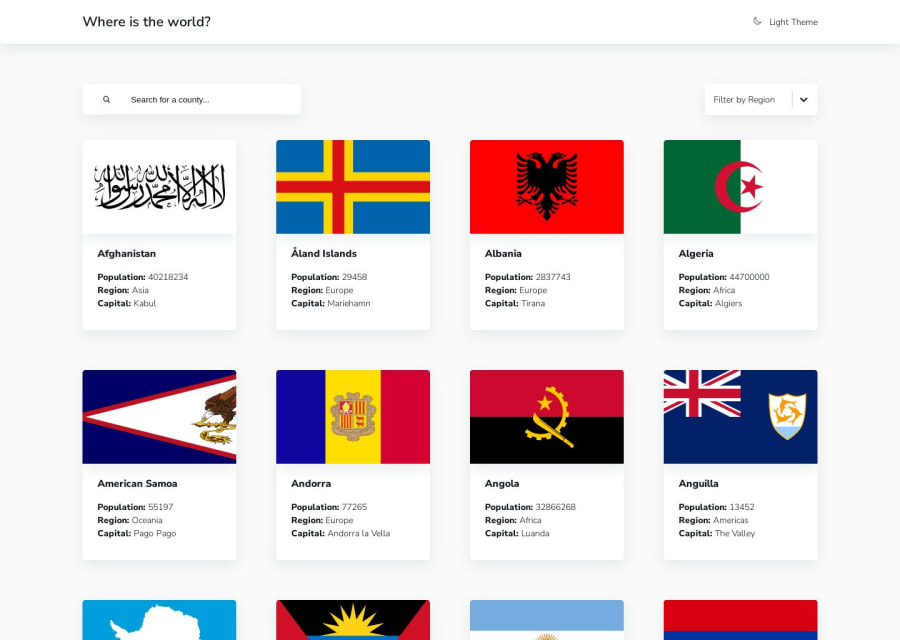
Design comparison
Solution retrospective
Hi everyone. So far without a state manager, I will do that in the future. Surely there are problems here, since I study for only six months. In some places, I deviated from the design and did it my own way (for example, I added a button for the map). The most difficult thing for me was the typing of the server response and how to transfer this data, despite the fact that not all countries have all the properties. I don't like the way I organized the folder structure. I understand that the project is small and the topic is always full of different opinions, but I wonder how it could be organized differently. I look forward to criticism and advice in everything and I believe that this will help me write better code. Thank you for your attention!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
