
Design comparison
Solution retrospective
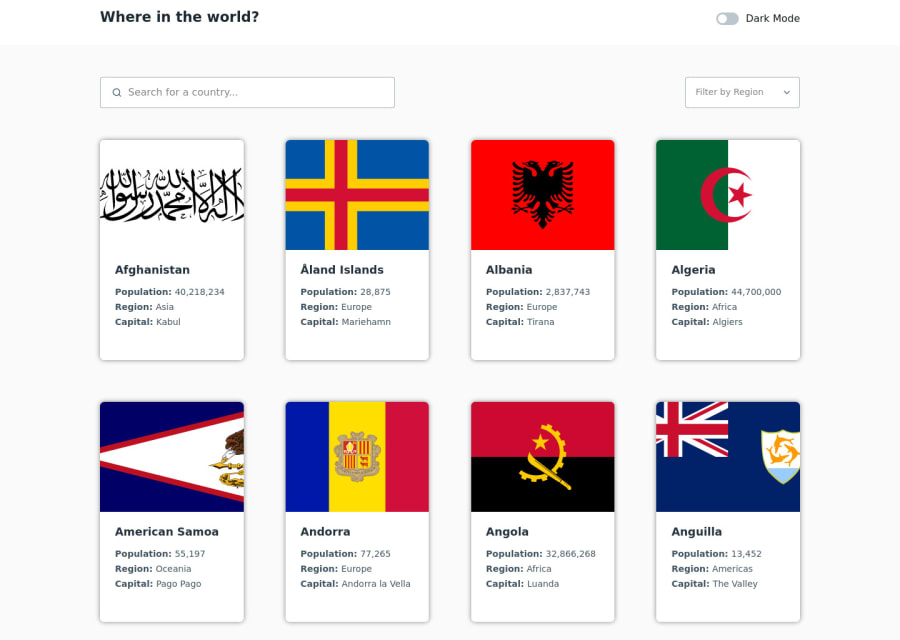
Here I used React Router and wanted to test PicoCSS on styling Any feedback is appreciated :)
Community feedback
- @coderdanniePosted over 1 year ago
Hi. Congrats on the completion of this project. An extra features you can add is to store the themes state using browser localstorage so that your site can maintain the theme state even if the page was reload. Right now if I switch to light mode and reload the web page its switching back to the default theme. Using browser storage to store the theme and accessing the themes based on user preference will prevent this from happening. https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
1@qu3binPosted over 1 year ago@coderdannie Yes you're right, I had that idea but forgot to do it. This project became a little more complex to me than i thought :/
0@coderdanniePosted over 1 year ago@qu3bin I also encountered many difficulties while building mine. It's a nice project to build. I really learn a lot while building it. Perhaps we could follow each other
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
