
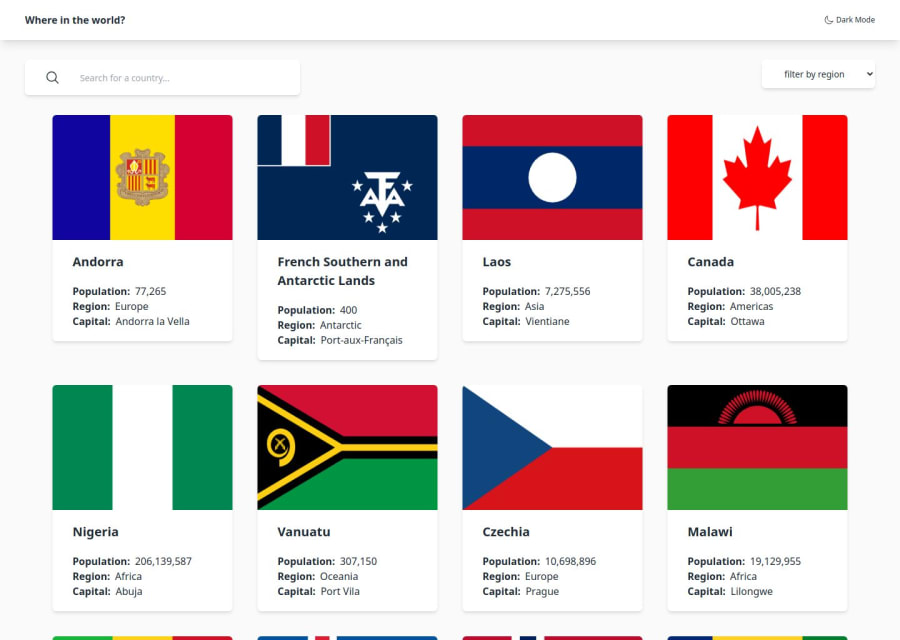
REST Countries API with Color Theme Switcher with Vue & TailwindCSS
Design comparison
Solution retrospective
First time using Vue to build app, i am not using the API that frontendmentor provide, i use REST Countries (https://restcountries.com/). Sometimes it's taking so long to get the data, what is best practices to get data from API using Vue?
Thank you in advance for your response! :)
Community feedback
- @RazaAbbas62Posted 10 months ago
Hi, it looks good, but without the repo URL, I couldn't check your code.
One suggestion is to handle cases where a country has no information like borders or other details, and display suitable information in those cases. For example, Antarctica doesn't have such detailed information, and the page shows a loading spinner. I had a similar issue with mine but realized that later
Enjoy coding :)
1@abimh66Posted 10 months agoThanks for the feedback, here is the repo https://github.com/abimh66/rest-countries @FazeenIjaz
1@RazaAbbas62Posted 10 months ago@abimh66
Your code is well-structured. Consider improving error handling by displaying user-friendly messages. Add comments for better readability. Ensure consistent formatting, provide clearer loading feedback. Validate data existence before accessing properties using optional chaining and nullish coalescing. Remove any unused imports for a cleaner codebase. Consider optimizing API requests, like batching border country requests, for better performance.
1 - @petritnurediniPosted 10 months ago
Hello mate, congrats on finishing your challenge!
I wanted to review your code but it appears that you are missing the repository url. Can you check it again and hopefully I can give you a review for your solution?
Best regards.
1@abimh66Posted 10 months agohere's my repo https://github.com/abimh66/rest-countries @petritnuredini
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
