
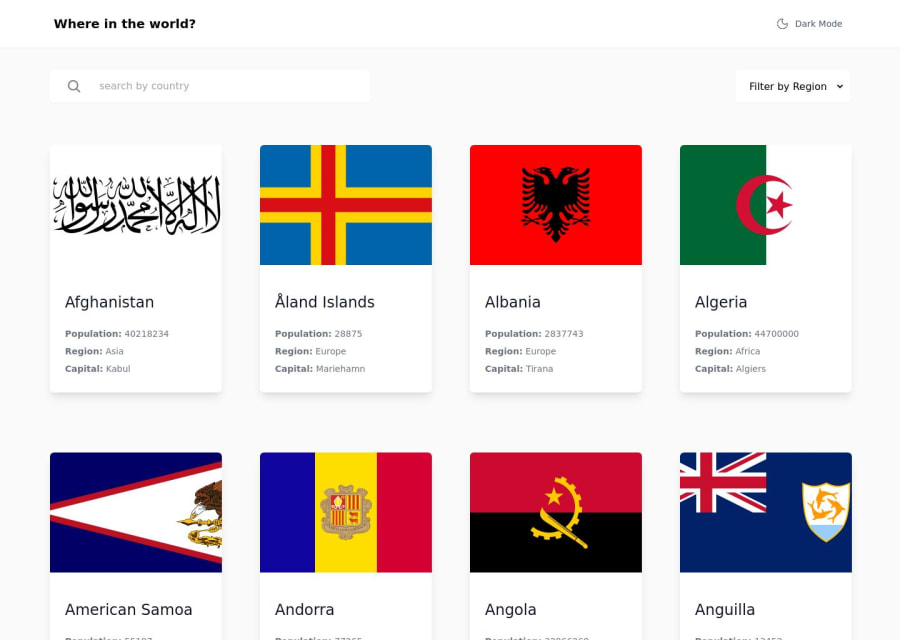
REST Countries API with color theme switcher using REACT and Tailwind
Design comparison
Solution retrospective
I had a bit of difficulty with the filtering section but thanks to stack-overflow, I was able to find a solution Question: I re-render the countries grid view every time a key is pressed in the search input button looping through 250 each time. I feel this is bad practice but can't think of a better way to go through this, any help would be appreciated
Community feedback
- @OGShawnLeePosted about 3 years ago
Hey Jamiu. Good job!
If you have to build a fairly simple React project I highly recommend using the Vite React template instead. It is much faster than Create React App because it only downloads the core dependencies and on top of that Vite is really fast for hot module replacement and offers other cool features.
About the input maybe you should use debouncing or an onChange event instead of keydown.
Good luck!
Marked as helpful0@murytarlahPosted about 3 years ago@OGShawnLee , thanks man. I've had of it would play around with it would definitely try it out
1@OGShawnLeePosted almost 3 years ago@murytarlah Hello! I recently completed the challenge as well. I think what lowers the performance the most is having to render and load 250 images! I implemented a pagination component and I choose to only render 16 countries at once and it helped.
Maybe you should try paginating your countries.
Hope this helps.
0 - @renrasPosted about 3 years ago
You could make use of debounce and throttling.
Here's a good youtube video to start with: Learn Debounce And Throttle In 16 Minutes by Web Dev Simplified
Also, I think it's better if you can merge your filter methods into one function. That way, the country and region will be in sync with each other.
0@murytarlahPosted about 3 years ago@renras, thanks man would check the debounce and throttling video
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
