
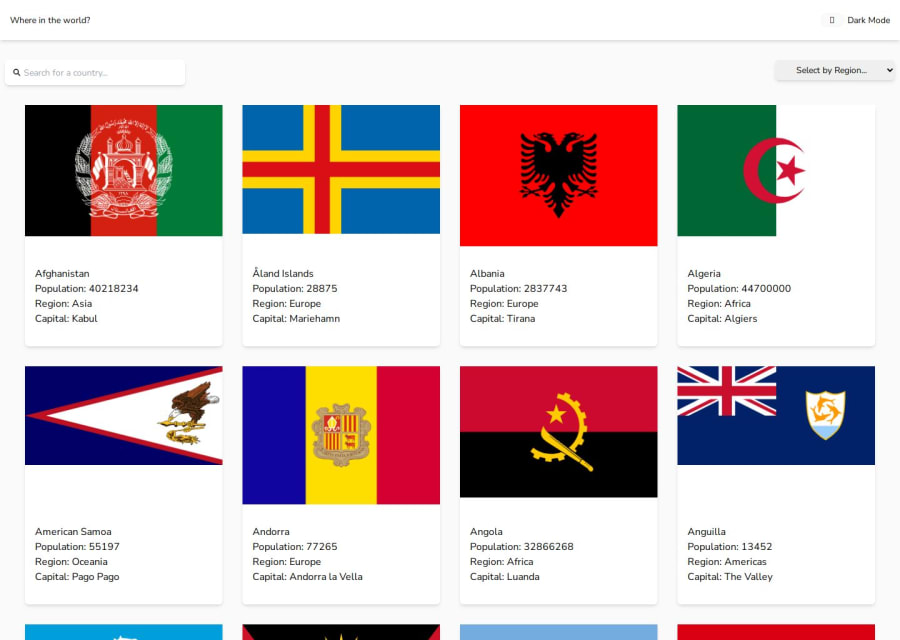
REST Countries API with color theme switcher solution
Design comparison
Solution retrospective
In this project I am proud of two things:
- Number one is the dark theme switches
- Number two is using Restful API
In this project, I have used an efficient way to make a button that switches between light and dark theme. Most of the time, we use JavaScript for things which are possible by simple HTML and CSS. So, in this project, you will see a light and dark theme toggle button. I have not used any JavaScript for this. I simply used ``````, then on the by using checked pseudo-selector, I was able to switch between themes. You can see my code in GitHub and let me know if you need any help.
The challenge for me was, "How to get information from API and asynchronously save it in a variable, and how to send it to a neighbor component?". This was because I usually make different components to separate the code for reusability purpose.
How I overcome it?
Someone suggested to use context API. But I came up with a better solution. I transferred that data to the parent component and then transferred it to the child component. This helped me a lot because another challenge was that how to get the information of a country when someone clicks on the country info cart on the homepage. The solution was again simple. I just had to get the name of the country and then send the API to get the information about the country and show it using a same component.
You can refer to my code to see a detailed version.
What specific areas of your project would you like help with?Honestly, I got it covered 😁.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
