
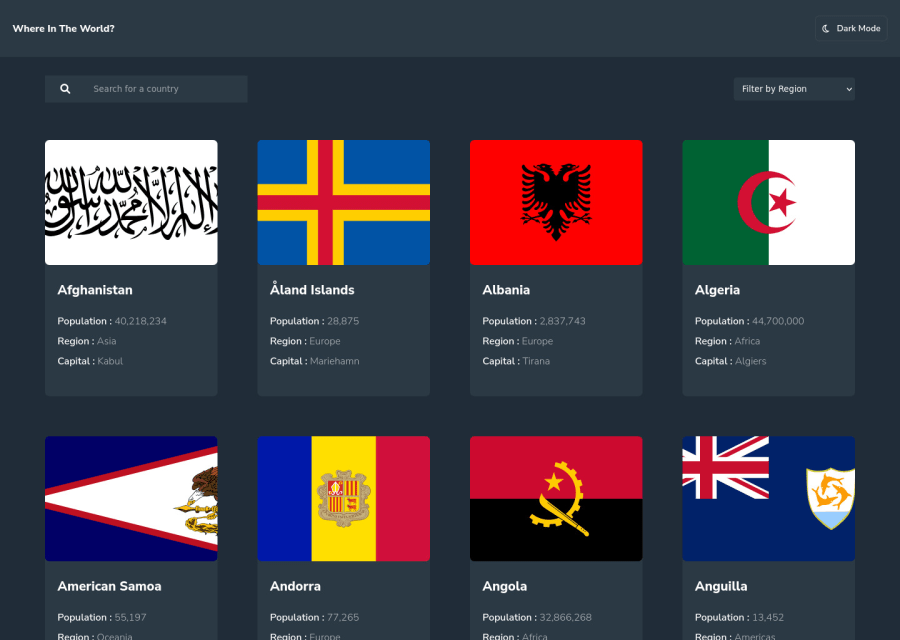
REST Countries API with color theme switcher, HTML, SCSS, JS
Design comparison
Solution retrospective
Hello friends, any feedback will help me a lot I have a question is it a good practice to use local storage for this challenge ? because I have two html pages and I did not know how to pass the country information to the other page except using the local storage. Thank you!
Community feedback
- @denieldenPosted over 2 years ago
Hi Abubkar, great work on this challenge! 😉
Here are a few tips for improve your code:
- add
maintag and wrap all thesectionfor improve the Accessibility imgelement must have analtattribute, it's very important!- to make all flag images the same height use the
object-fit: coverproperties to.section-2 .container imgclass - use
ulelement for the details text of country instead of multiplep - to make it look as close to the design as possible remove the dark
hovereffect to cards and button when the user is in the light mode - remove
margin-bottomfrom.section-2 .containerclass because with flex they are superfluous and usegap: 4remto.section-2class - instead of using
pxuse relative units of measurement likerem-> read here - if I type a query that doesn't give any results, nothing happens, try adding a "no results" message
- I would also add a query reset button, I find it very convenient
- in the filters there is no way to return to all countries after choosing a region, add an entry "all region"
Overall you did well 😁 Hope this help!
Marked as helpful1@abubkar-ahmedPosted over 2 years ago@denielden Great tips I really appreciate it, Thanks man .
1 - add
- @lipe11Posted over 2 years ago
Hi,
Regarding your question, to pass data to another page, a common approach is to send it through query parameters, they are appended to the url like this
http://example.com/page.html?param=value(I'll leave a reference here).Most likely you would only pass the id of the country as a parameter, and do a fetch for that id on page load.
Hope this is helpful
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
