
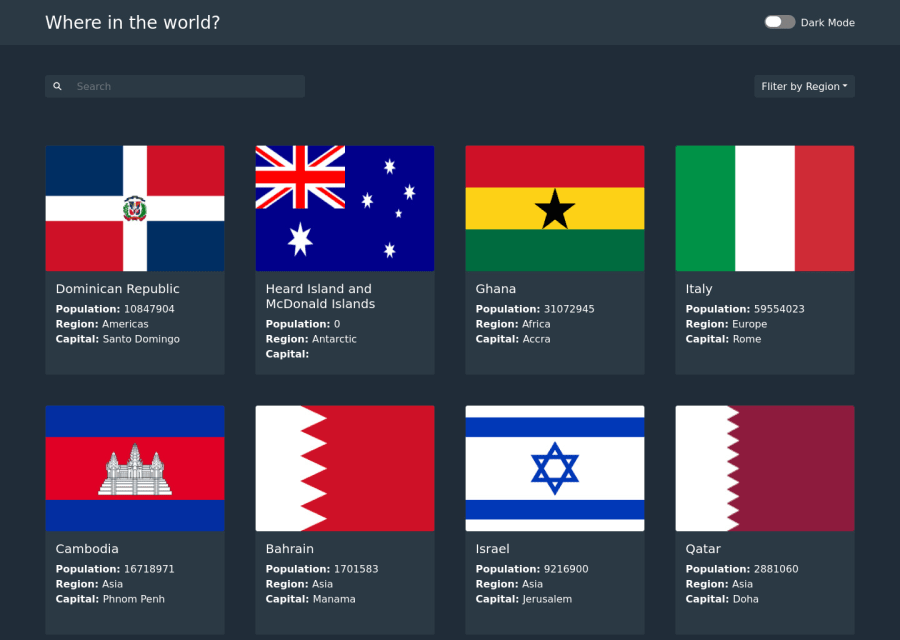
REST Countries API with color theme switcher
Design comparison
Solution retrospective
I'm not sure if the way I created the routing was correct, and I'm having trouble making the dark/light mode future because when react renders and I toggle it, the light mode works, but some of the dark mode components remain white, could someone maybe explain?
Community feedback
- @mrfinesse47Posted over 2 years ago
Hi there, the app looks good. It looks exactly as it should. Just some functionality is not working such as the light mode/ dark mode picker. Also, some of the countries wont come up when clicked on. Also another thing i noticed is when i press enter on the search the page refreshes, in a react app this should not happen, you probably missed preventDefault() on the form submit.
Marked as helpful1@danielasakpaPosted over 2 years ago@mrfinesse47 Thanks for the feedback; I'll try to avoid the page from reloading the next time you search, but I'm having trouble implementing the dark/light mode functionality; the card won't change in dark mode and remains white; do you have any idea what's going on?
1@mrfinesse47Posted over 2 years ago@danielasakpa right now you aren't doing anything with the darkMode function. You need to have a global state of say for instance isDarkMode to be updated and accessed by all components. Then once accessed by the components you will need to conditionally render CSS.
const darkMode = () => { console.log("darkMode") }
Marked as helpful1@danielasakpaPosted over 2 years ago@mrfinesse47 I tried to conditionally render the CSS but ran into some complications, but I'll add the use of state and let you know when I'm done.
2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
