
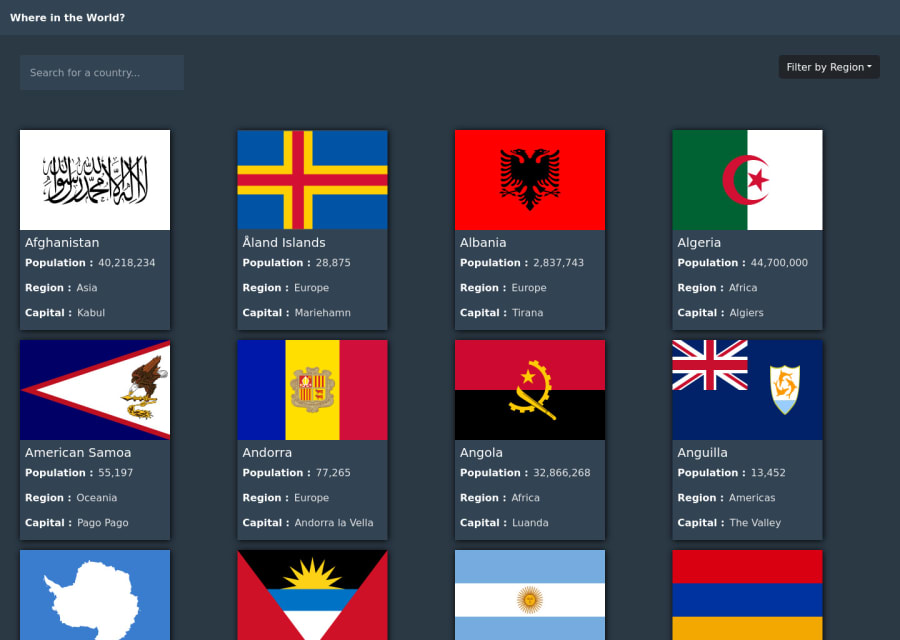
rest countries api
Design comparison
Solution retrospective
I could not make the theme switch functionality. Can someone please help me with it. And in this project I used prop drilling, and I tried to use Context API but I could not implement it properly. Can someone please help me with it?
Community feedback
- @zawzawmyatnyeinPosted about 2 years ago
- I tried this challenge yesterday with vanilla javascript.
- I thought initially to use React. I got lazy and didn't use it.
- Two html page and some javascript.
- I used tailwind css for styling and theme switching.
- Tailwind css is very easy to implement light and dark mode.
- I haven't uploaded the solution here yet.
- But this is the live demo
- Here is the repository
0 - @PeshwariNaanPosted about 2 years ago
Hello Anurag - good work on completing the challenge.
Here are a couple of tips that might help.
-
I would suggest starting to use a different library for your css. You are already structuring your files to where a switch to styled components or css modules would not be a big change. I'm using styled components and it makes doing things like switching themes very easy. You can see my solution HERE to see if it would be something you would like to learn.
-
The context is pretty easy to set up for this project. There are many different ways to do it. I just made the initial api call to get all of the countries when the web app loads the first time. I don't do any filtering in the context so the code is really simple. The set up is this:
import { createContext, useState, useEffect } from 'react'; import axios from 'axios'; export const CountriesContext = createContext([]); export const CountriesProvider = ({ children }) => { const [countryData, setCountryData] = useState([]); const [isLoading, setIsLoading] = useState(false); const getData = async () => { setIsLoading(true); try { const response = await axios.get( `https://restcountries.com/v3.1/all?fields=name,altSpellings,capital,population,region,flags,subregion,tld,currencies,languages,borders,cca3` ); console.log("data from context", response.data); setCountryData(response.data); setIsLoading(false); } catch (error) { setIsLoading(false); throw new Error('There is a problem getting the data'); } }; useEffect(() => { getData(); }, []); const value = { countryData, isLoading }; return ( <CountriesContext.Provider value={value}> {children} </CountriesContext.Provider> ); };As you can see I only handle getting data and loading states with a simple async function call.
I hope this helps - Happy coding🍻
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
