
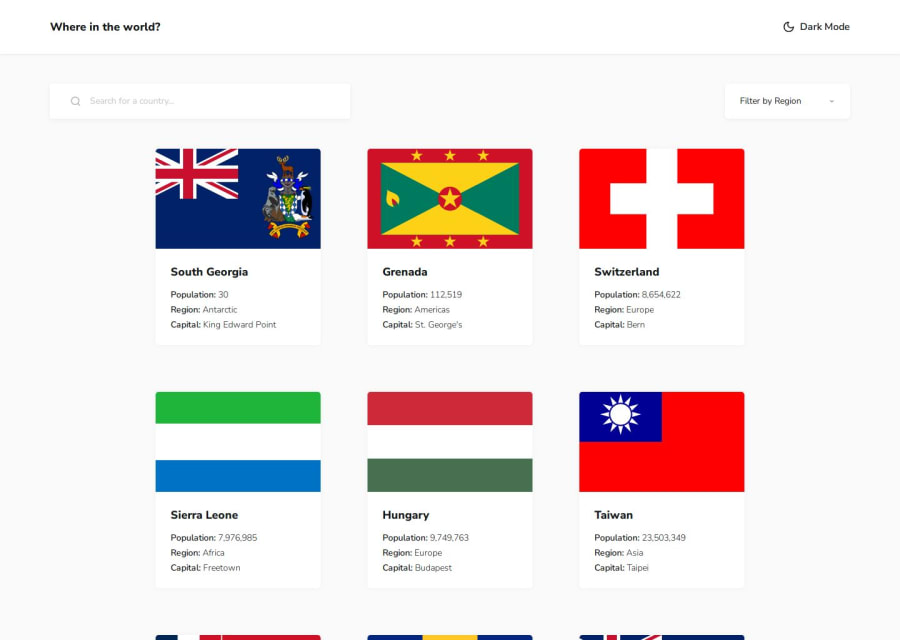
REST Countries API with Color Theme Switcher
Design comparison
Solution retrospective
I'm most proud of getting the app to work as expected with tools I've never used before. I also tried to do a bit of extra work in creating and validating schemas for the API responses. That worked quite well.
I neglected the styling aspect a little bit and took some shortcuts. Next time I probably would come up with some ideas for better loading / error indicators or a custom Not-Found page. I focused mainly on the functionality of the page.
What challenges did you encounter, and how did you overcome them?The main challenges were working with TanStack Router and TanStack Query in this project. I haven't worked with those tools before, so it took a bit of time to get familiar with them. Reading the docs and look at some exemplary implementations definitely helped.
What specific areas of your project would you like help with?I had trouble with displaying the names of the border countries. The API only provided the country-codes for the border-countries. I thought about fetching the data for all countries to get the country name with the help of the respective country-code but that seemed rather exhaustive. An alternative would be to make multiple API requests for the specific border countries (one for each country) to get the country name that way, but that also didn't feel right. In the end I used the data file which was provided to get the country name that way. That's problematic because of possible (future) inconsistencies between the API data and the static data in that file. So I don't know what the best approach would've been here.
I also tried to implement infinite scrolling for displaying all country cards but that got way over my head. So I decided not to pursue this for a project of this scope. But I may revisit this challenge again.
Community feedback
- @WlfernandoPosted 6 months ago
Hi! it seems you had tough with the API. I also did this project and I can say by consulting the doc of the API that you only need to make a second call to this endpoint that I marked in the link adding "fields" and "codes" to get only de names of the borders. An example be:
https://restcountries.com/v3.1/alpha?fields=name&codes=AUT,BEL,CZE. Each code become a country filtered by only the names.If you are interested in checking my solution, I left all the calls in one file named src/lib/api.tsx in my project
Marked as helpful1P@michael-schlueterPosted 6 months ago@Wlfernando Huh, thank you very much for the help! I guess I should've read the API documentation a bit more carefully.
This was just what I was looking for. So again, thanks!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
