
Submitted over 1 year ago
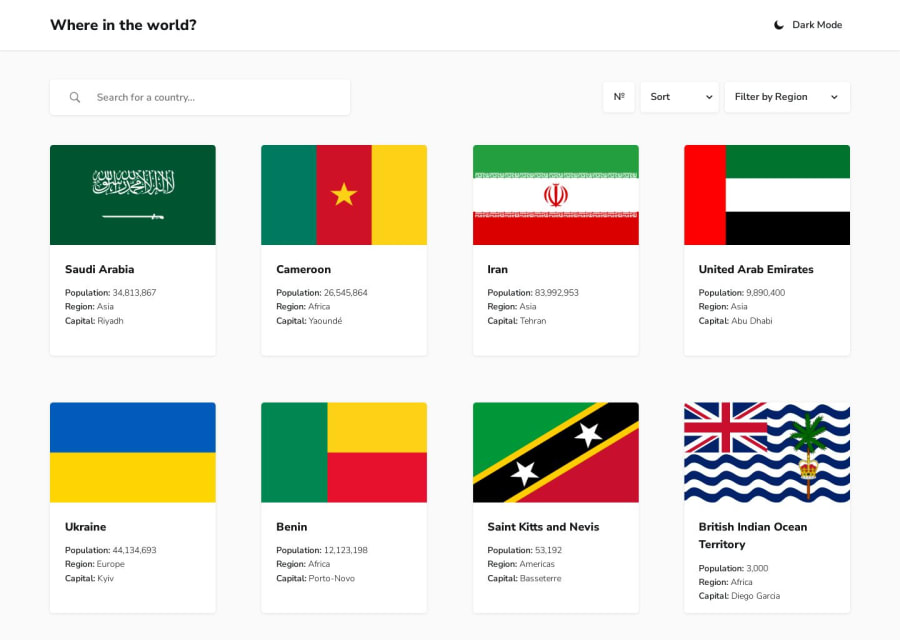
REST Countries API with color theme switcher
#animation#pinia#typescript#vue#sass/scss
@BuzzFizzer
Design comparison
SolutionDesign
Solution retrospective
console.log("Hello Programmers"),
Even though this project posed some challenges for me, I thoroughly enjoyed working on it, so much so that I took extra time to add additional features.
Technologies Used:
Extra Features:
- Pagination: Added the ability to limit results per page, and a page navgation strip to allow easy movement between pages.
- Sorting: Added the ability to sort countries based on name and population in an ascending or descending fashion.
- Animation: Used a combination of AutoAnimate, transitions, and animations to create as smooth experience when traversing the page. This includes moving between result pages, changing website theme, when items are moved, shown or hidden, or when hovering over items.
Difficulties Encountered:
- Route Transitions: I have used Vue's transition component to animate the route transitions a few times in the past, but unfortunately, it didn't work for me on this project for some reason. (I'll look into it further and update this project if I find anything)
If you have any suggestions on how I can improve my code, I would greatly appreciate it if you could leave a comment. Thank you in advance. (✿◠‿◠)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
