
Submitted about 2 years ago
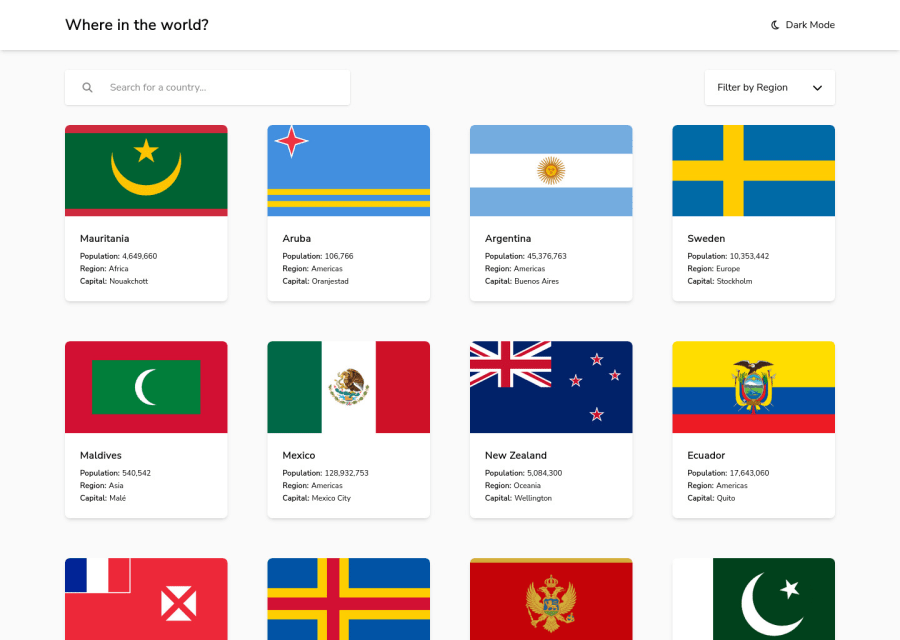
REST Countries API with color theme switcher
#vite#vue#tailwind-css
@EasonLin0716
Design comparison
SolutionDesign
Community feedback
- @denieldenPosted about 2 years ago
Hello Eason, You have done a good work! 😁
Some little tips to improve your code:
- add
maintag and wrap the main content of the page for improve the Accessibility - use
articletag instead of a simpledivto the container card of country for improve the Accessibility - add descriptive text in the
altattribute of the images - use one class to
bodyto change the all theme color of app - after, add
transitionon the body to smooth the change theme color - if you want to use the title for the
hrefattribute you have to parse it inurl, it can give problems creating links with empty spaces or special characters - if I type a query that doesn't give any results, nothing happens, try adding a "no results" message
- I would also add a query reset button, I find it very convenient
- in the filters there is no way to return to all countries after choosing a region, add an entry "all region"
- instead of using
pxuse relative units of measurement likerem-> read here
Keep learning how to code with your amazing solutions to challenges.
Hope this help 😉 and Happy coding!
1 - add
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
