
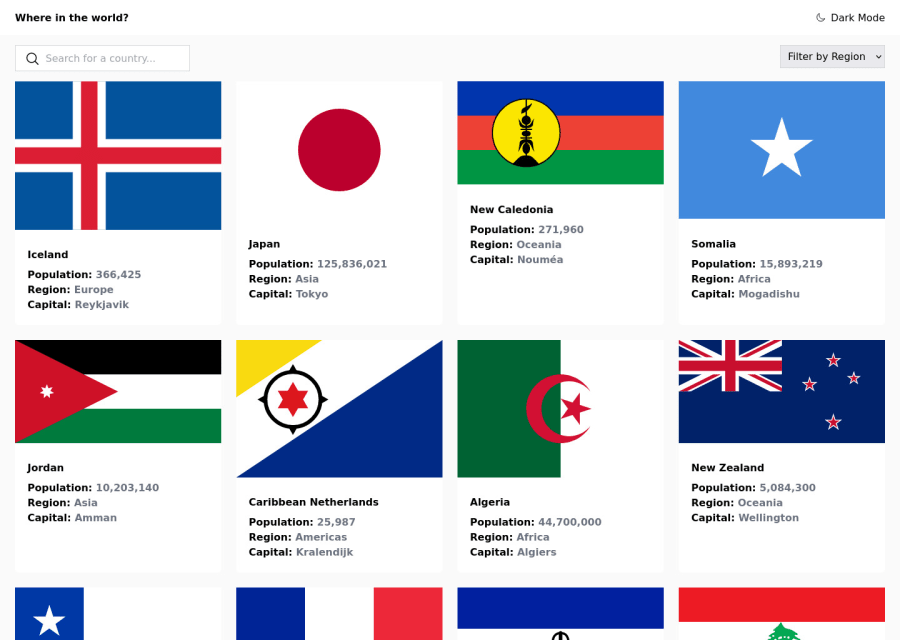
REST countries API with color switcher using TailwindCSS and Vue Js 3
Design comparison
Solution retrospective
It was an interesting challenge. I have practiced many staff through this project
Community feedback
- @ndragun92Posted over 1 year ago
Hello,
Congratz on finishing the challenge.
I would give one suggestion. Regarding the filter dropdown instead of hardcoding values in the code since those values are already provided in
.jsonfile you could filter and extract unique regions and use dynamic v-for for the filter.Also UX wise some hover stats would be nice on clickable elements.
For the global store, I would recommend Pinia for Vue 3.
Also for some logical things, I would leverage composables from Vue 3.
Overall good job!
Marked as helpful1@MphoolaPosted over 1 year ago@ndragun92 thanks for your helpful feedback. the next project will utilize Pinia for state management, its only that am used to Vuex. The next challenge I will utilize this feedback
0@ndragun92Posted over 1 year ago@Mphoola Great :) Once u start with Pinia you will never get back to Vuex :) Telling from experience. Syntax with Pinia is so easy to understand and you can organize code however you like
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
