
Submitted over 2 years ago
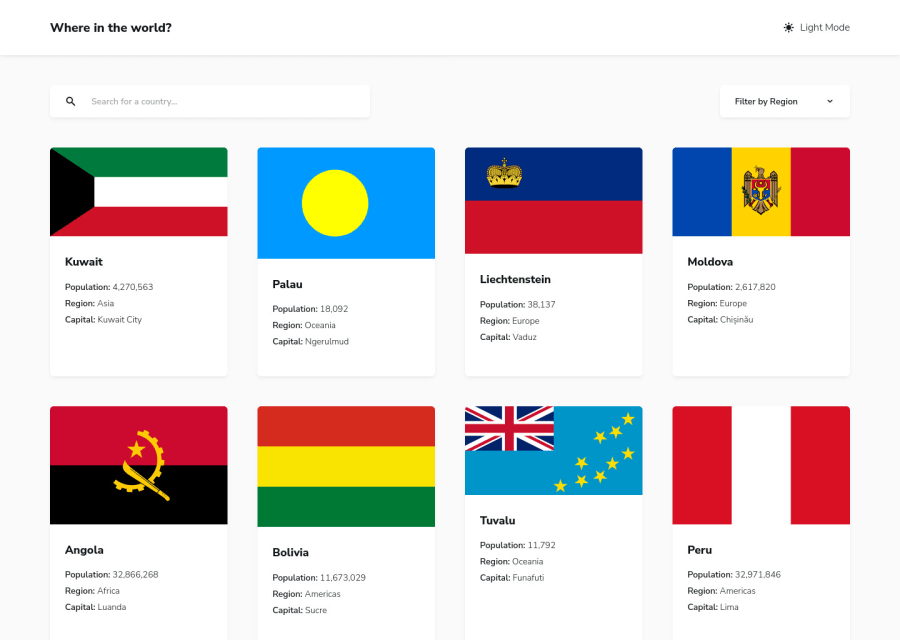
REST Countries API w/ Svelkit, Ts, Tailwind, Axios & SSR prefetching
#svelte#tailwind-css#typescript#axios
@mattari97
Design comparison
SolutionDesign
Solution retrospective
It was a great project to practice dynamic routes in Sveltkit.
But i could not find the way to catch the API call errors on the client side.
Maybe you know how ? 😊
I would also like to implement a caching system (maybe service worker ??) for already fetched endpoints.
If you have any advice or resources on that matter or anything about the layout or the code feel free to share.
Have a nice day/night. Peace
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Antoine C's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
