
Submitted over 1 year ago
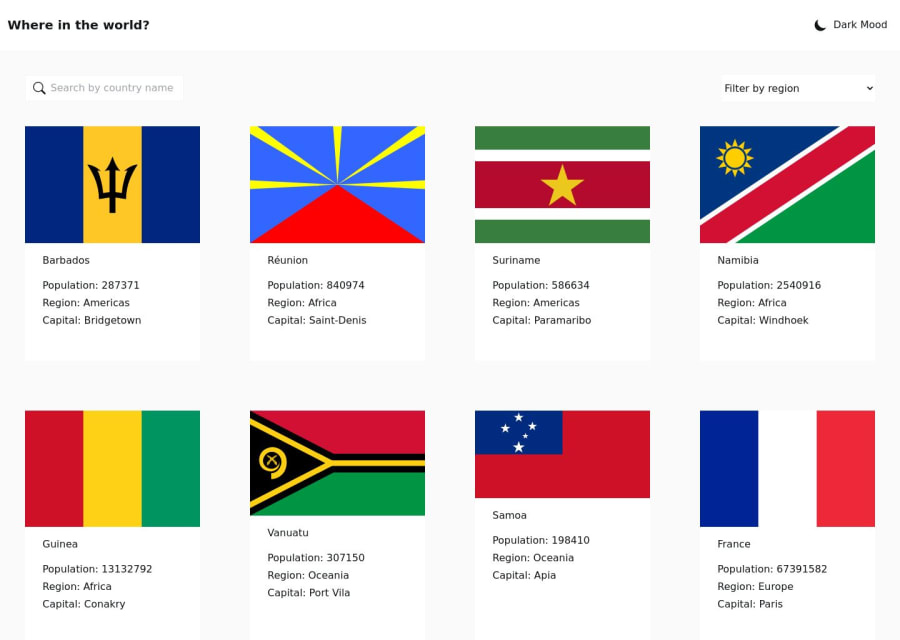
Rest countries Api using tailwindsCss
#axios#react#tailwind-css
@gamelayo
Design comparison
SolutionDesign
Solution retrospective
Any feedback on how to improve is highly welcome
Community feedback
- @MaeWolffPosted over 1 year ago
Hi ! Congrats on your challenge :)
I noticed a few things you could improve:
- In your
Country.jsxandCountryList.jsxfiles, during your try/catch, you should pass yoursetLoading(false)in thefinally(you can read an article here) because this code will be executed at the end while the catch executes when you have an error. - As for your HTML syntax, for your footer and navbar you should use the correct semantics for your tags (
footer/headerandnav)
0 - In your
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
