
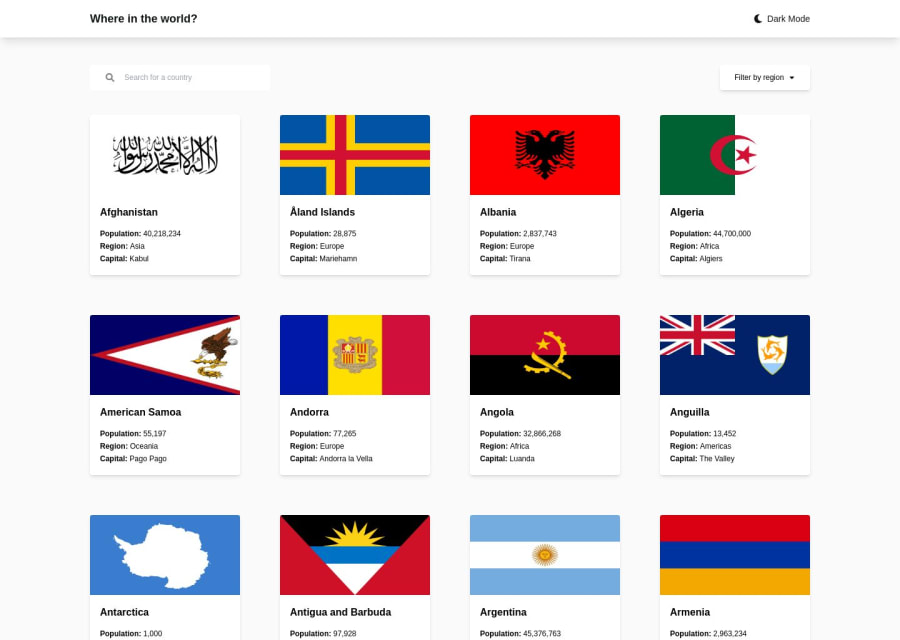
Rest Countries API using react, vite, redux, redux-toolkit
Design comparison
Solution retrospective
This time I've used react-redux for global state management to trigger dark mode in tailwind CSS and created and API using redux-toolkit. I went further and did some of my own logic like when searching instantly the table updates and after applying filter search box will search inside the filtered countries like so. I made it super responsive by using combination of flex and grid. Any suggestions to improve my logic in the home component mostly welcome. #ThankYou
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution may cause accessibility errors due to lack of semantic markup, which causes lacking of landmark for a webpage and allows accessibility issues to screen readers, due to accessibility errors our website may not reach its intended audience, face legal consequences, and have poor search engine rankings, highlighting the importance of ensuring accessibility and avoiding errors.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- For example:
- The
<main>element should include all content directly related to the page's main idea, so there should only be one per page - The
<footer>typically contains information about the author of the section, copyright data or links to related documents.
- The
- So resolve the issue by replacing the react's root node
<div id="root">with the proper semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
0 - @dostonnabotovPosted over 1 year ago
Hi, there! 👋
Congrats on completing the challenge!
I really liked your solution. However, here are some suggestions I would like to make:
- It would be great if you could use the logo, "Where in the world", as a link back to homepage.
- When I first visited, my first impression was on loading and attribution. Website looks great. But, updating and aligning the loading part would make it even better.
Good luck on your coding journey.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
