
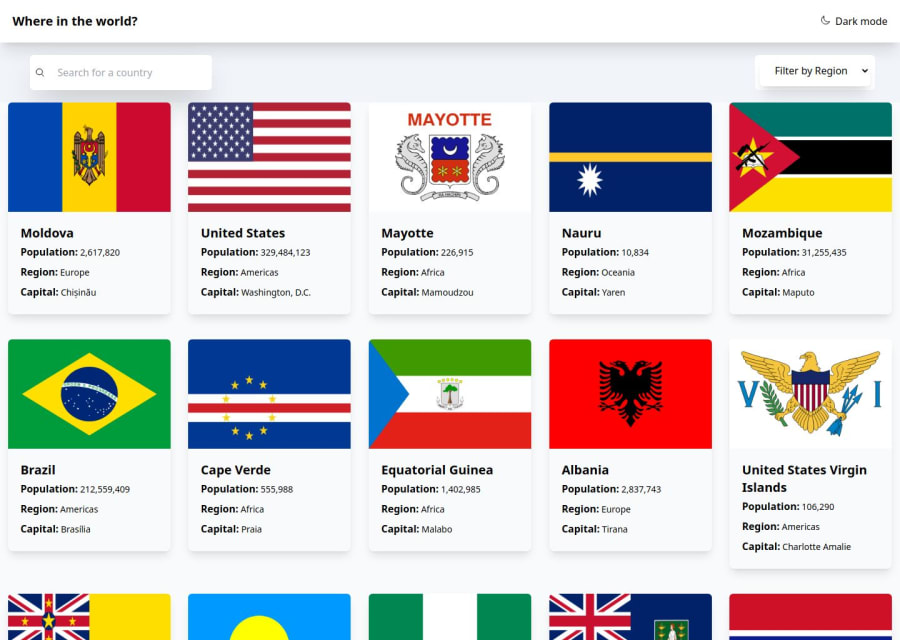
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud of getting work on Typescript although i am very beginner and also i am proud to use React for this project.
i am open for suggestion. Thank you
What challenges did you encounter, and how did you overcome them?i always struggle on typescript , but i will learn a lot .
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
