
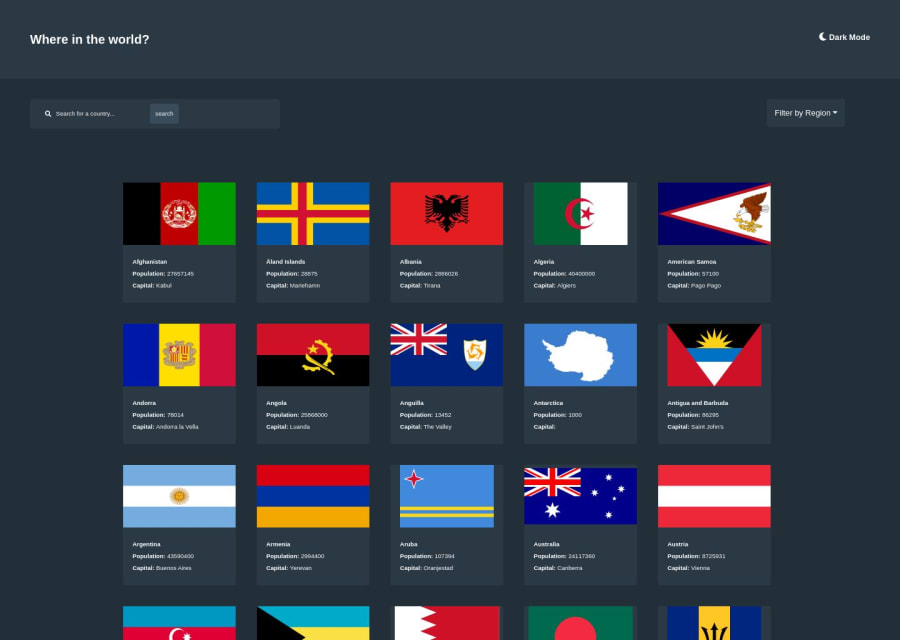
REST countries API using REACT
Design comparison
Solution retrospective
Hi everyone!
Had a lot of fun building this project and some struggles, in particular:
-
Setting up the light mode. I could easily change the background color, however when it comes to change the background of some particular elements like buttons that were on different components I couldn't make it. The text "light" and "dark" also just changed once and never changed again.
-
Filtering while typing I had the input in a different component from where I called the API, so it was hard to filter by the user input. I added a button and managed to filter that way but it wasn't supposed to be like that...
-
I still have some bugs, for example if I don't type anything and click on "search" it breaks up the app completely.
Thanks in advance for your feedback.
Community feedback
- @mattstuddertPosted almost 5 years ago
Nice work on this challenge, Beatriz! It's great to hear that you had fun building it. Your solution looks really good. As you said, there are a few small bugs in there which would be worth trying to resolve. With the search, you need to use
event.preventDefault()to stop the browser refreshing when the form is submitted. You also need to make sure that if no countries are returned that you're at least returning an empty array. This is what's causing the error as.mapwill only work on an array.Keep up the great work!
0@beatrizalmeidapiresPosted almost 5 years ago@mattstuddert thank you for the feedback! I appreciate it.
0 - @AquelehomemPosted almost 5 years ago
Em termos de design ta igualzinho, i would recomend you to research for higher order functions like filter/map and the input/keypress/keydown events so that you can "filter" the elements by hiding them when typing or just filter some array with the elements you wanted and do the fetch json when sending the form.
0@beatrizalmeidapiresPosted almost 5 years ago@Aquelehomem Thank you! I Will have a look!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
