
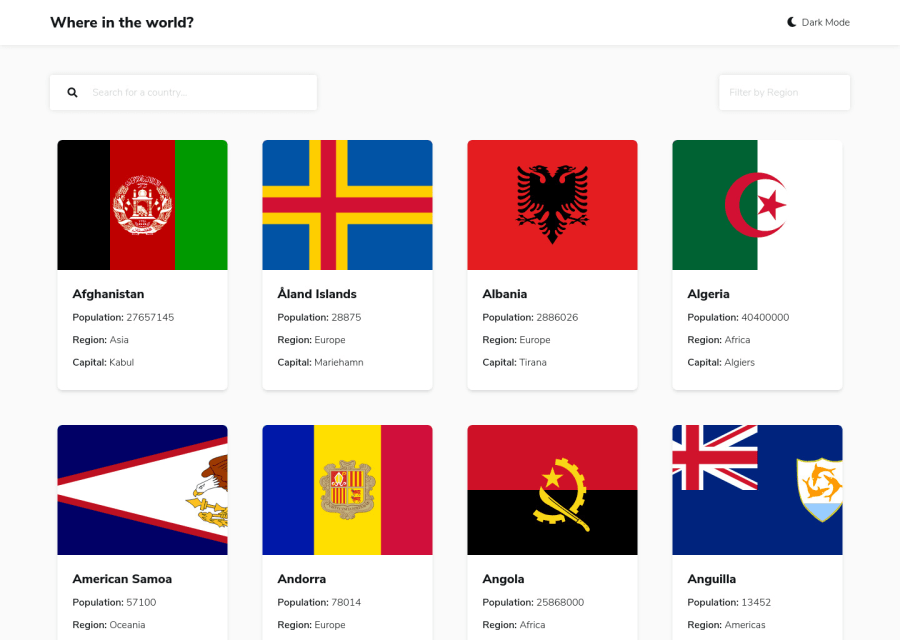
REST Countries API using React and Tailwindcss
Design comparison
Solution retrospective
Any suggestions based on my code and design is welcomed
Community feedback
- @ApplePieGiraffePosted over 4 years ago
Hey there, Jome Favourite! 👋
Nice to see you complete another challenge! 😀 Good work on this one! 👍 I like the loading animation you added between pages. 🙌
The only thing I suggest you fix is the region select drop-down menu in the upper-right corner of the page. Currently, after selecting a region, the other options disappear and one cannot select a different region after that. Also, taking a look at your solution report and trying to clear up some of the errors that are there would be a good idea! 😉
Keep coding (and happy coding, too)! 😁
2@jomefavouritePosted about 4 years agoThanks for the feedback, I couldn't think of a better a way of making the drop-down menu work, well I didn't use
<select>tag probably that's why.I'll try fixing it, if I can't I'll view a solution. Thanks @ApplePieGiraffe
1 - @abhik-bPosted over 4 years ago
Hello Jome , Great to see you submit another fantastic challenge👌👌 It looks great and it is very responsive. I liked the loading transitions and theme transition is smooth!
** Just a opinion ** : Please make the filter button same width as the input , it will look more nice then
Happy Coding 😇 and Keep Contributing these Fantastic Solutions 🚀
2@jomefavouritePosted about 4 years agoThank you very much 😊
"Please make the filter button same width as the input, it will look nicer then"
I was just following the design, I too felt it was off but...
1 - @ChamuMutezvaPosted over 4 years ago
Greetings , Nice work. One thing that i can pick up is on the presented data, for example Swaziland does not give any border countries, yet i expect Mozambique and South Africa. Take a look also on the issues raised in the report. Happy coding
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
