Submitted almost 4 years agoA solution to the REST Countries API with color theme switcher challenge
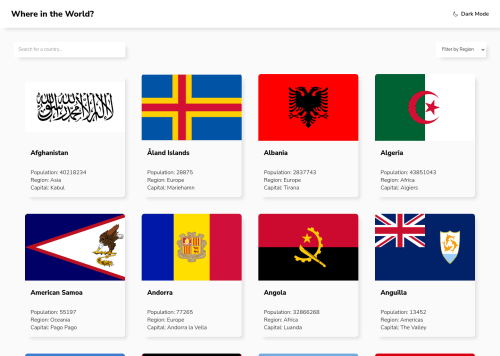
Rest countries API using HTML/CSS/JS
@s1varam

Solution retrospective
I have a few questions to the community, kindly help me in resolving them.
- How to add the search icon to the input box and back icon to the back button?
- Challenge says that individual country data is to be displayed in a separate page. If we display it in a separate tab, how to navigate to the current tab using back button? Right now I've shown/hidden the country grid view and details view.
- How to style border countries to similar widths/heights in the grid? Thanks in advance!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on sivaram's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord