
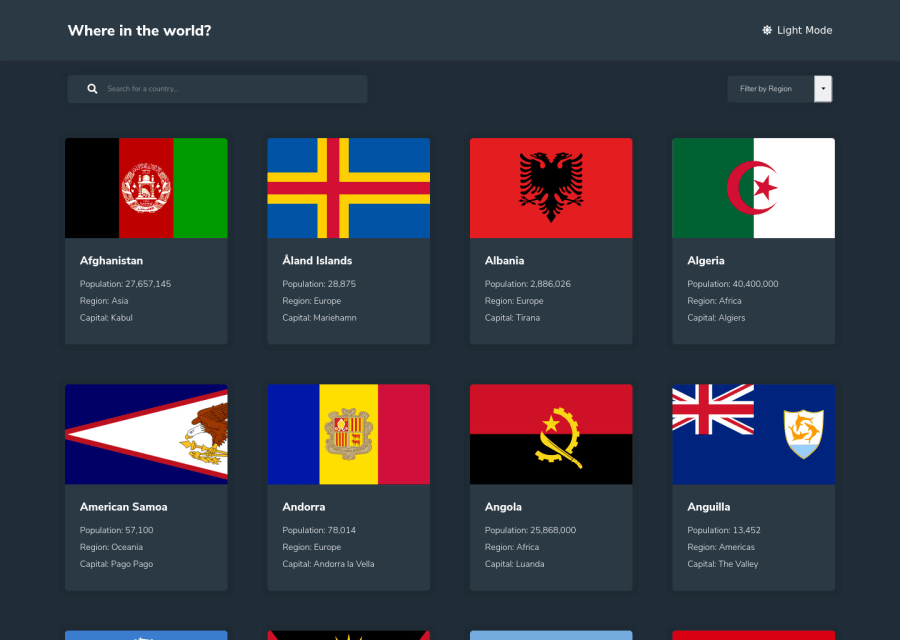
REST Countries API using HTML5, SCSS and JavaScript
Design comparison
Solution retrospective
Hello 🖐!
Please forgive my CSS/SCSS code, I know its a mess. Let me know how to improve it.
Community feedback
- @oliversteidelPosted about 4 years ago
Hey Ian, I like your solution!
To clean up your scss you may consider the BEM-naming-convention (https://css-tricks.com/bem-101/) and give your div's class names, so you can spot them more quickly in your code.
With scss you can nest your media-queries inside the elements so you don't need a extra media-query-block at the end of your code, which is more DRY(don't repeat yourself) and less confusing.
What I like a lot is seperating scss files e.g. for variables and mixins or helper classes like flexbox properties...
enjoy coding!
0@ianbrdeguzmanPosted about 4 years ago@oliversteidel Thank you mate. A lot of information I don't know in just one comment. Appreciate your time! 🙏
0@oliversteidelPosted almost 4 years ago@ianbrdeguzman Pleasure! I'm bad at networking, but I'd like to get in touch with other programmers for giving and getting support. If you like you'll find me on Instagram as well @os.webdev If you have questions about my comment don't hesitate to ask.
0 - @ChamuMutezvaPosted about 4 years ago
Hi. Congratulations for completing this exciting challenge. Well done. Looking nice on mobile. Here is a few points to consider:
- When I select a Continent, I do not see an option to return display the whole countries again.
- it would be helpful to the user to read the border countries as full countries rather than the abbreviated names.
Happy coding
0@ianbrdeguzmanPosted about 4 years ago@ChamuMutezva
First of thank you so much for taking time to provide feedback. Really appreciate it!🙏
I've added an All option when filtering region and changed border countries into full name instead of their code name.
Thank you!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
