Submitted over 3 years agoA solution to the REST Countries API with color theme switcher challenge
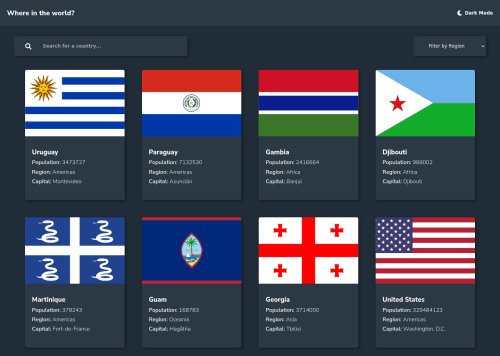
REST countries api redo second time.
@Duyen-codes

Solution retrospective
I got things to work but my approach of fetching everytime on filter and search is the worst thing to do as I believe. I failed to fetch all countries once and store in a variable so I could use in the rest of my codes but it was always undefined. Please share your solution so I can improve my codes. I am still beginner with JS but wanted to challenge myself so I gave this challenge a try. Please be as critical as possible so I can improve faster. Any help is greatly appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Duyen Nguyen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord