
Design comparison
Solution retrospective
Hi everyone, I'm so happy to share my solution for this challenge.
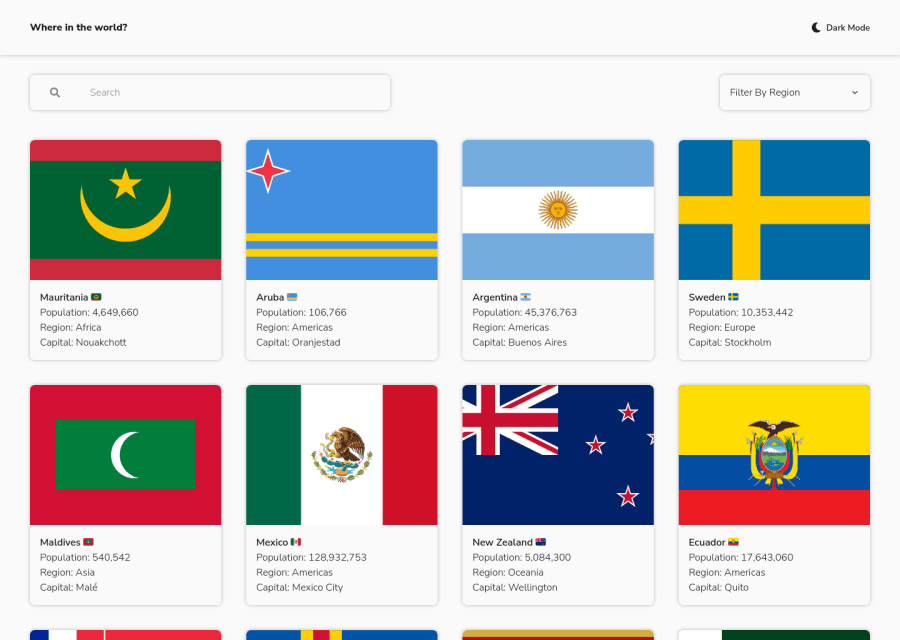
In this project I used ReactJs for building User Interface , TailwindCss for styling and Google Map Api for displaying Map for each country.
Although using TailwindCss to style is super fast but I find the code hard to read.
I used Google Map Api for the first time to add an additional map for each country. I think I can do some fun stuff with it. ( I deleted this feature due to the fact that it costs a lot of money)
I transform border countries to have more interesting look.
I want to make this project become one of my main portfolio projects. Can you guys suggest any functionalities to this project? I really appreciate that.
If you find any bugs or any suggestions, please let me know. Thank you for your valuable time and happy coding!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
