
Design comparison
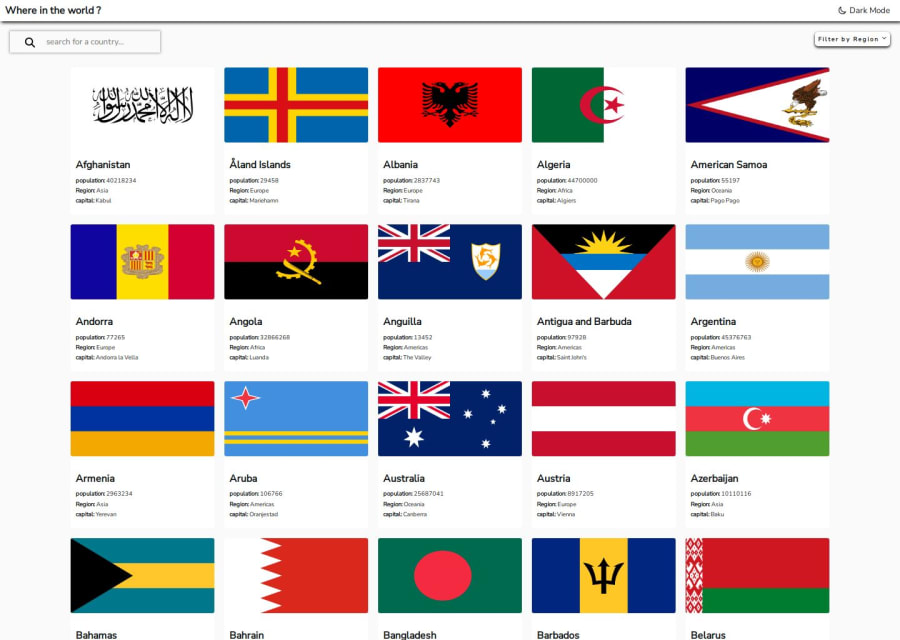
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm new to react so basically it was nice learning process overall and I would like to use better method to manage state next time.
What challenges did you encounter, and how did you overcome them?Integrating data that comes from local json file when fetching fail from outside using api call was challenging for me because the object properties are different and I use separate state to mange where the data comes from .
What specific areas of your project would you like help with?Hi Everyone 👋,If you have any feedback, as React is new to me, you are welcome to share it. Thanks in advance for your time!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
