
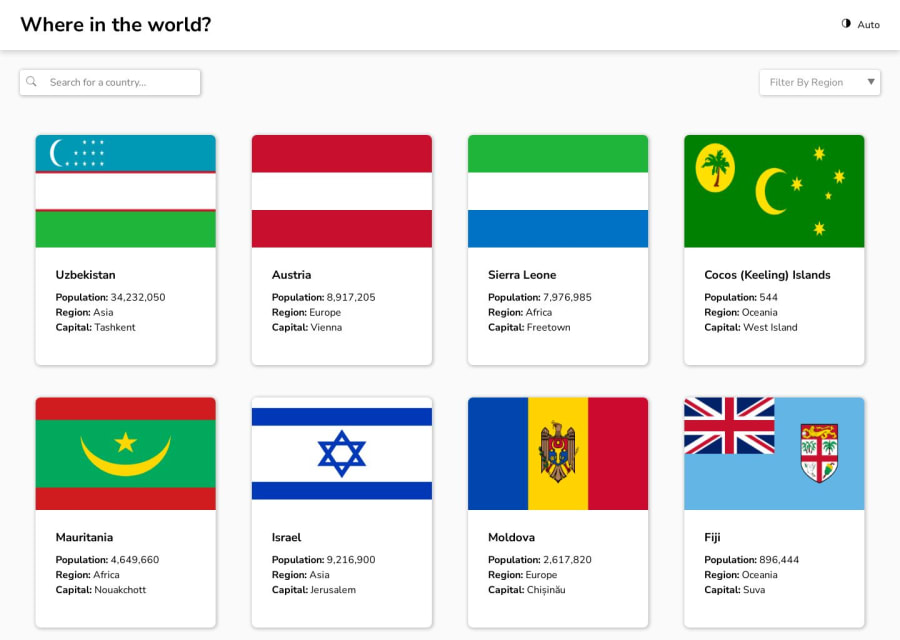
REST API Countries
Design comparison
Solution retrospective
problems
- naming classes in css
- dividing the react components into smaller chunks, like which would make the code more reusable
unsure areas
- displaying the currencies and native names in international format
questions
- how can I make use of
useMemoanduseCallbackfor making fetch reqeusts? - what are the best practices for optimizing the search component (it is in the CountryList.jsx file)?
- how to break down components and make code DRY?
GENERAL QUESTION How do you start your project - like do you first start writing the logic and add design or do you study the design first and make classes and then add logic?
Any other suggestions are open, please free to answer, It would help me a lot
Please log in to post a comment
Log in with GitHubCommunity feedback
- @legion40216
Ans General question: study the design then start with the html and emphasizing on semantic html as possible then logic.
Ans problems: naming classes in css try to avoid naming each and every class instead use custom classes for example
if you want to style the h1 tag instead of naming the h1 you should simply make class for the color size and weight
something like this:
html
<div> <h1 className='text-cool-gray fs-250'> You have the option of monthly or yearly billing. </h1> </div>css
.text-cool-gray { color: hsl(231 11% 63%;)} .fs-250 { font-size: var(--fs-250); }this will save you the hassle of not naming each and every tag you want to style learn more about this through cube css and BEM
Marked as helpful - @PChaparro
Hi, you did it well. About the naming problem in the CSS classes, I suggest you to use the BEM methodology, it allows you organize your classes based on Blocks, Elements and Modifiers, for instance, in your
.dropdowncomponent, you could have classes like.dropdown__option,.dropdown--hide,.dropdown--show, etc.To optimize the search component and provide a "better" user experience you could update the results in real time and use a "Debouncer" to prevent unnecessary re-renders of the countries cards by adding a timeout between each UI update or API call.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
