
Submitted over 3 years ago
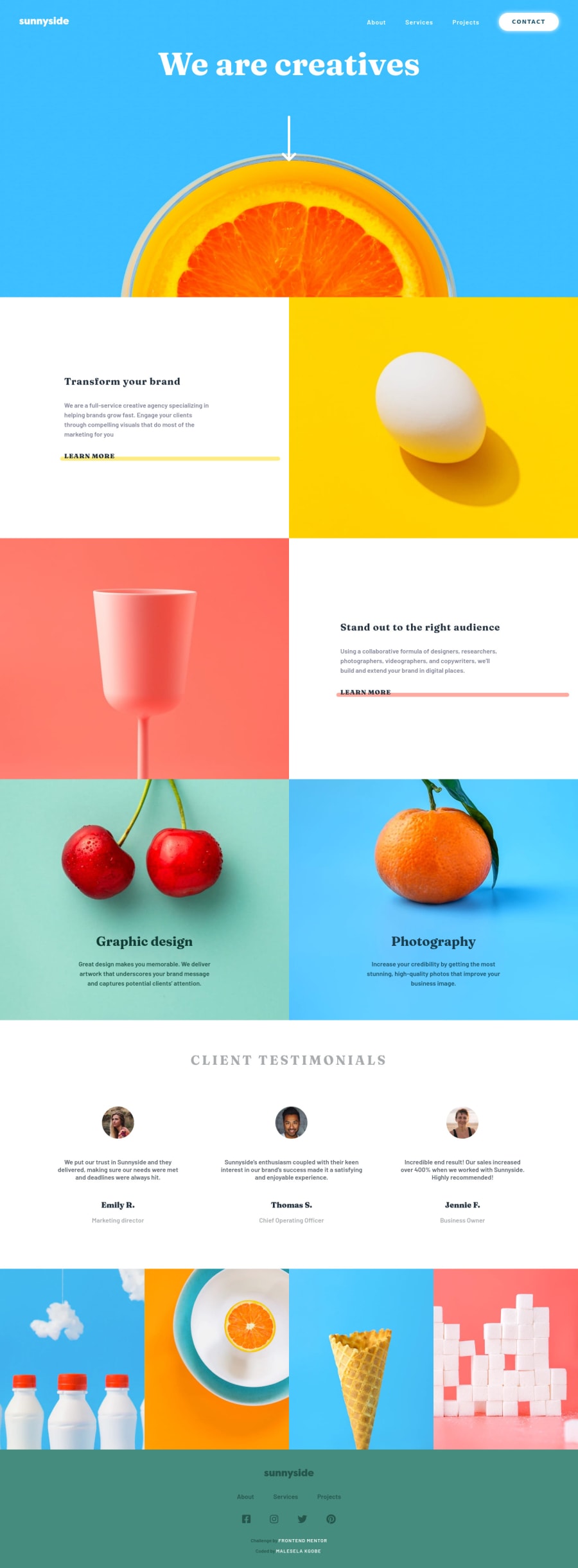
Resposnsive landing Page using Vanilla JS/CSS/HTML
@M-Kgobe
Design comparison
SolutionDesign
Solution retrospective
Feedback regarding the hamburger would be appreciated. At times when I click it, it does not change. The devTools do confirm that it has been clicked, but then the classes it is suppose to toggle(), are not being toggled, so if such does happen/ and might have a solution please let me know.
Thanks in advance
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
