Submitted over 1 year agoA solution to the NFT preview card component challenge
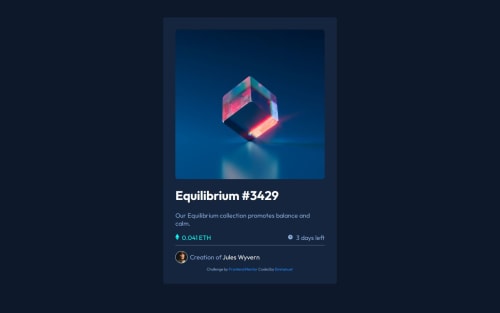
Resposive nft preview card using flexbox and media query
@Notobd

Solution retrospective
What are you most proud of, and what would you do differently next time?
overall, I am proud of myself for completing this challenge.
What challenges did you encounter, and how did you overcome them?I encountered challenges with using the @import method for fonts for my first time and got help from a mentor and friend.
What specific areas of your project would you like help with?I would like to get feedback on the structure of my html, if it is okay semantically and my entire css.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Notobd's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord