
Submitted almost 3 years ago
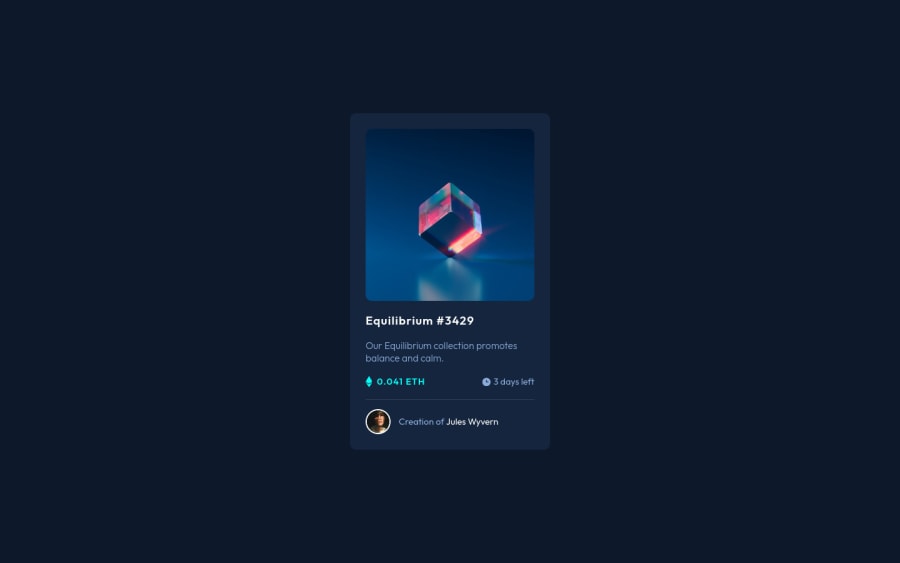
Responsivr card using CSS Grid,flexbox,transform and hover
@gabrielneoob
Design comparison
SolutionDesign
Community feedback
- @rsrclabPosted almost 3 years ago
Hi, @gabrielneoob ~
Congratulate on your solution to the challenge on FM platform. I have studied your work carefully and learned a lot from it. Especially I like the card overlay effect on your project.
Here are some of the tips I like to provide.
- I suggest you to try transition on hoverable elements like image, heading and creator name.
- Please try BEM for naming element classes. It will help you a lot on bigger projects. = Html tag must have lang atrribute as standard.
https://www.frontendmentor.io/solutions/my-first-solution-on-chanllenge-V-4IzAivH
Here is my solution to this challenge, and if it can help you even a bit, it would be happy to me.
Cheers ~
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
