P. Ricardo• 2,370
@pRicard0
Posted
Yoo! Parabéns por ter terminado o projeto!
Eu tenho algumas sugestões que podem melhorar o seu projeto. O HTML eu acho que ficou até melhor que o meukkkk mas acho que dá para melhorar um pouco o CSS.
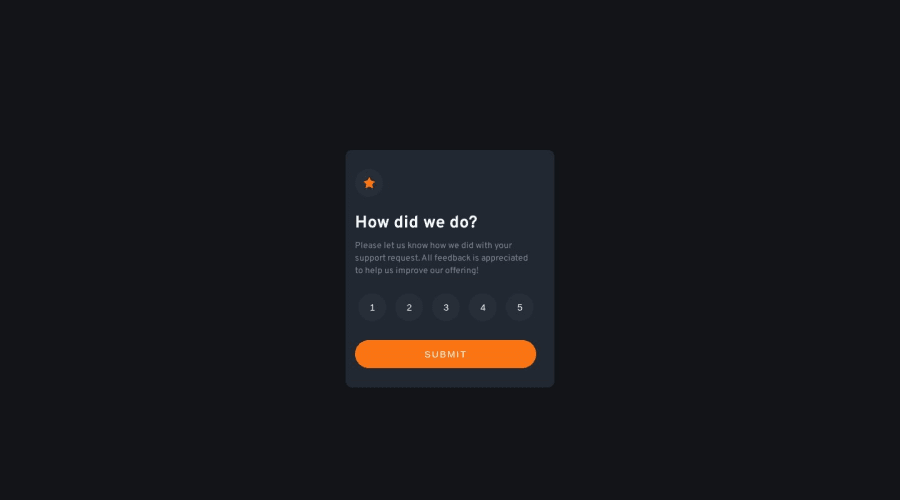
- Eu acho que a transição para aparecer o cartão assim que carrega a página está longo demais, fica meio estranho.
- Você pode adicionar uma transição para a mudança de cor quando o mouse passa em cima dos botões. Eu acho que a mudança de cor está muito rápida.
Uma diquinha para JavaScritp...
- Quando você clica em submit sem ter selecionado algum botão, a página avança mesmo assim. Eu acho que tecnicamente não era para ser possível. Se quiser, dá uma checada no meu projeto eu adicionei um efeitinho que pode te ajudar a pensar em mais ideias para os próximos projetos. Tenta sempre trazer algo de novo em seus projetos, não tenta simplesmente apenas copiar tudo aqui do Frontend mentor
Marked as helpful
0
Italo Marcelo• 890
@MarceloDevd3
Posted
@pRicard0 obrigado pelo feedback vou melhorar meu codigo essa semana e corrigir alguns erros nos meus projetos 😁
0