
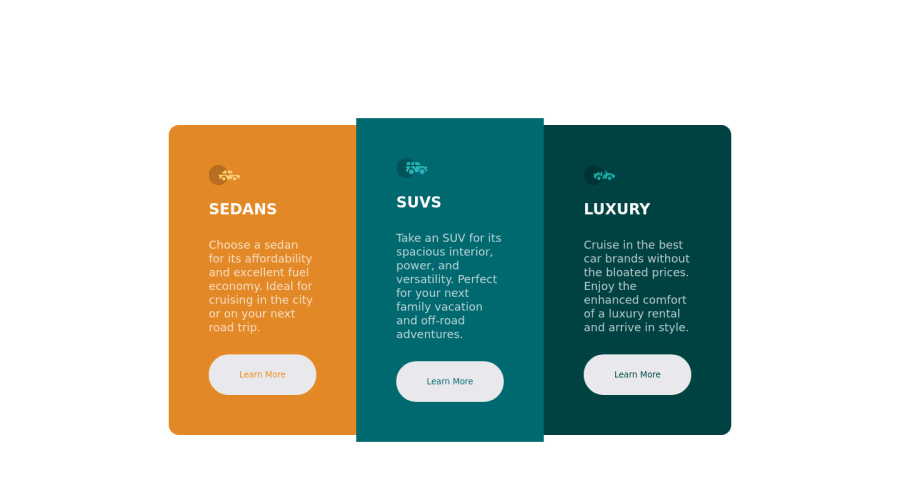
Responsivo com flex (not responsive enough)
Design comparison
Solution retrospective
My difficult was the transition to 768px for more.
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @jorgealves-b, Congratulations on completing this challenge!
Your solution seems fine, you did a really good job wrapping the content for these 3 cards. Something you can improve here is to use a
single classto manage the content that is mostly the same for the 3 cards (paddings, colors, margins and etc) and another class to manage the characteristics that are different (colors and icon), this way you'll have more control over then and if you need to change something you modify only one class.Use
max-width: 100%for the cards in the mobile version to allow the cards grow 100% of the width considering the paddings and avoid to have a lateral gap (limited by a fixed width).✌️ I hope this helps you and happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
