Submitted over 3 years agoA solution to the Coding bootcamp testimonials slider challenge
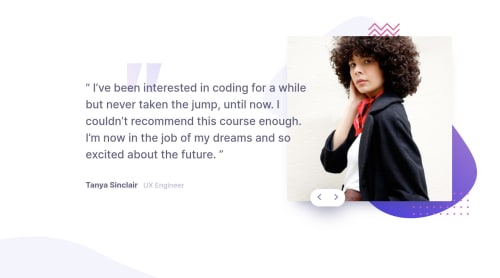
responsive-slider-testimonials-page
@manishdevelops

Solution retrospective
hey! community members , I have completed this project. But one problem is there . there should be only one slide visible at a time . but all slides are visible if you scroll you can see, when I am setting overflow:hidden to the main container all slides are getting hide.. if anybody can help me it would be helpful for me ..thank you....
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Manish Mandal's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord