
Responsiveness using Tailwind, React Context to avoid prop drilling
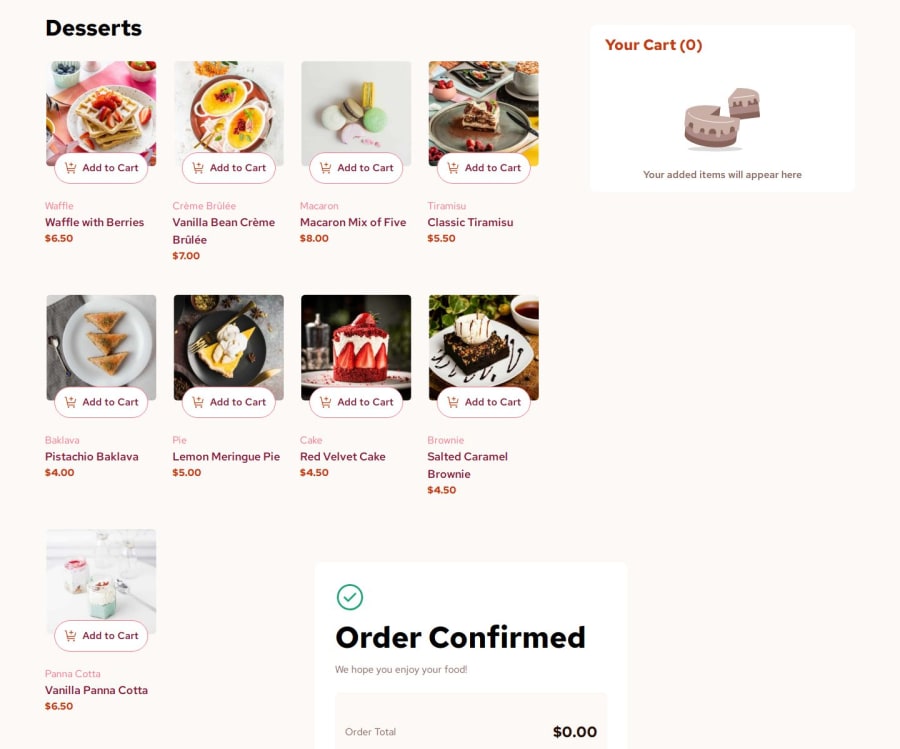
Design comparison
Solution retrospective
Made the application fully responsive on all devices, it was challenging but I'm happy about the outcome. I would organize my component tailwind styling better next time to avoid confusion.
Used React Context API for the first time.
What challenges did you encounter, and how did you overcome them?The modal was the most challenging part, gave me a headache, but it worked out in the end.
Community feedback
- @bartoszdudziak-devPosted 5 months ago
There are some styling differences but It looks really cool. Good job! I like your solution for hiding a scrollbar.
The modal also was the most demanding for me. I wonder if it is the best solution for modals because it is on the website all the time...
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
