
Design comparison
Solution retrospective
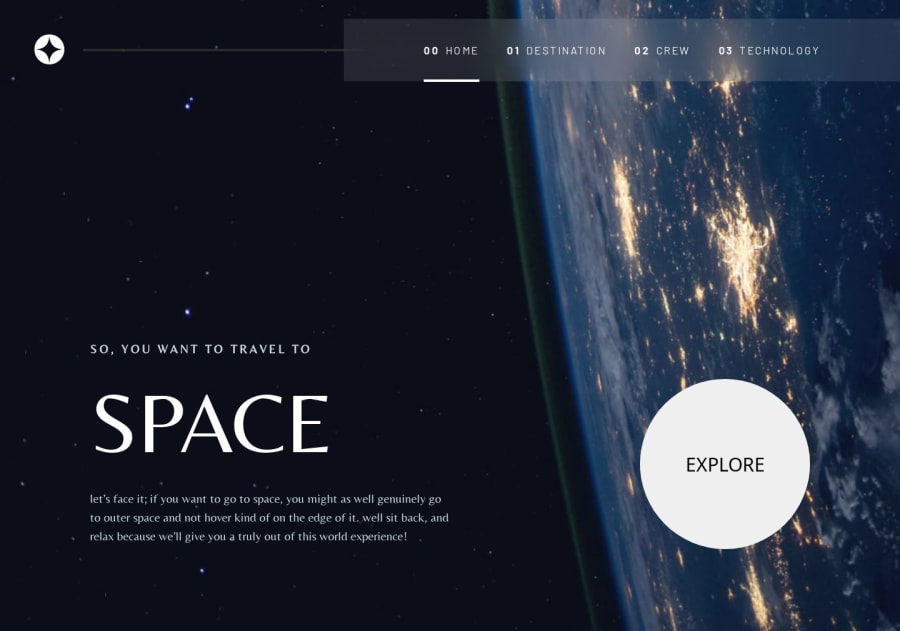
I'm proud that i could finish the project looking exactly like the project
Next time, i will start with mobile view work flow first so that i can avoid the repetition i made in media query and also use frame work to reuse component instead of using only javascript. finally, Reduce the duration it took me to finish the project.
What challenges did you encounter, and how did you overcome them?Creating multi page, i used js Usage of same navbar for all pages, i used js also. i went through reosurces on youtube and ai Hover effect on the explore button and the hr line on the nav. i used pseudo after to create it after lots of trial. my mentor put me through
What specific areas of your project would you like help with?Reuse of component also, i need to know how to put the pages in different html then link them together
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
