Submitted over 2 years agoA solution to the 3-column preview card component challenge
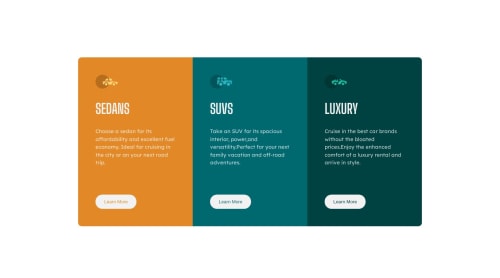
Responsive-3-column-preview-card-component
@shashidhar275

Solution retrospective
An another try on deploying a proper responsive web design by me. Feedbacks are highly appreciated🥰😊.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shashidhar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord