
Responsive with SASS, Flexbox, pure CSS Toggle, Hover effects
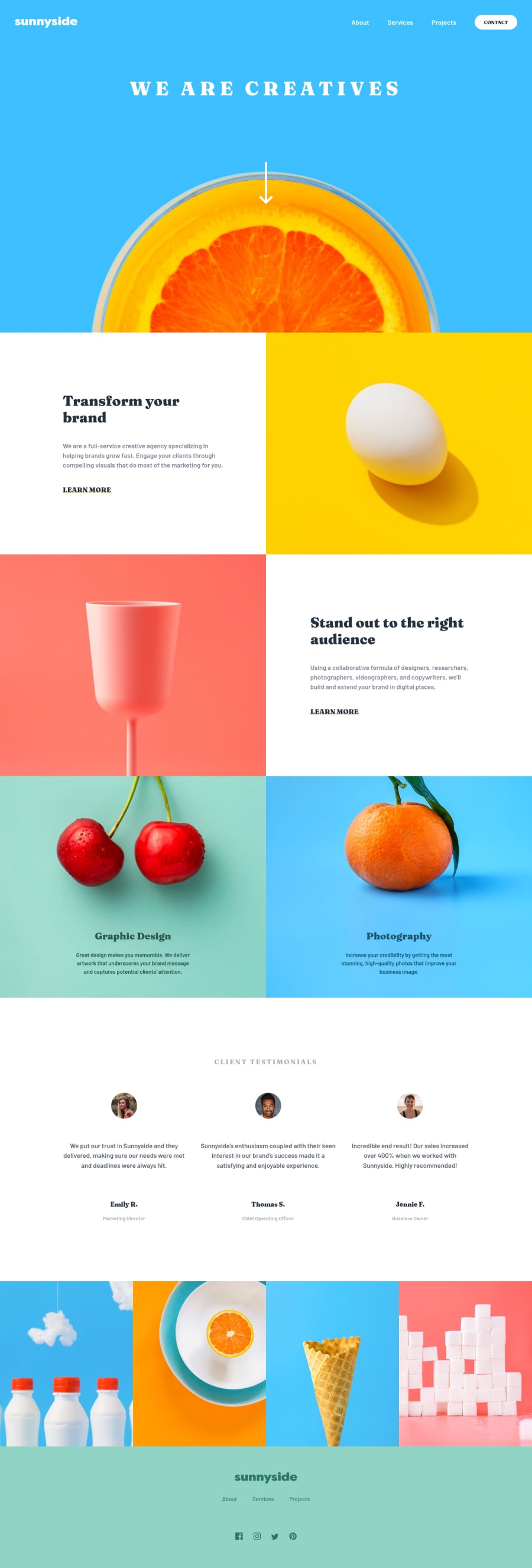
Design comparison
Solution retrospective
I really would like to get feedbacks about my code or better practices. And i have a question; Is there any main responsive breakpoints as exact pixels? Thanks in advance.
Community feedback
- @byronbyronPosted almost 3 years ago
You must be a professional!
Couple HTML validation issues:
<button>s inside<a>and<div>inside<label>need addressing.Suggestion: The checkbox method for the mobile nav works really well, but it's not the most accessible. Maybe look at using JS with some
ariaattributes.Really like those transitions/animations on the hovers, arrow and burger menu. Tempted to pinch them 😉
Also, the
height: 100vh;on the main banner is a nice touch. 👍Marked as helpful1 - @denisdindarPosted almost 3 years ago
Thank you so much Byron for comments. Especially i will check about HTML issues and yes i guess it would be better to do toggle menu with JS instead of bunch of CSS but just wanted to try without javascript :)
Again thanks for positive and nice feedback :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
